예전에 진행하려다 여러가지 사정으로(?) 미루고 미뤘던 프로젝트를 다시 시작하려고 하는데
부트스트랩 테마가 영 마음에 들지 않았다.
그래서 새로운 부트스트랩을 다운받았고 이를 적용하였다.
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Start Bootstrap
startbootstrap.com
지난번과 같은 사이트에서 다운받았다.

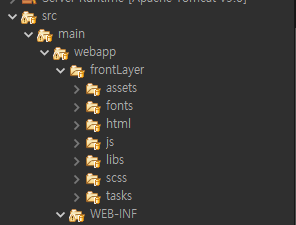
webapp밑에 frontLayer라는 폴더를 하나 생성한 뒤
다운 받은 부트스트랩 파일들을 그대로 넣어주었다.
html은 안넣어도 되지만
필요한 페이지들을 바로바로 보면서 하려고 그냥 넣어놨다.
후에 제거할 예정이다.
그리고 sitemesh를 사용하기 위해 몇가지 설정을 하였다.
1. sitemesh 설정
[Maven 의존성 추가]
<dependency>
<groupId>org.sitemesh</groupId>
<artifactId>sitemesh</artifactId>
<version>3.0.1</version>
</dependency>
2. sitemeshFilter 설정과 Bean 등록
[SitemeshFilter.java]
package board;
import org.sitemesh.builder.SiteMeshFilterBuilder;
import org.sitemesh.config.ConfigurableSiteMeshFilter;
public class SitemeshFilter extends ConfigurableSiteMeshFilter {
@Override
protected void applyCustomConfiguration(SiteMeshFilterBuilder builder) {
builder.addDecoratorPath("/*", "/WEB-INF/decorator/default.jsp")
;
}
}-addDecoratorPath를 통해 모든 파일이 WEB-INF 하위의 decorator/default.jsp를 타도록 설정하였다.
-addExcludedPath("")를 사용한다면 사이트매쉬 설정에서 제외할 수 있다.
아직 에러페이지 및 로그인페이지를 설정하지 않았으므로 모든 파일을 대상으로 설정하였다.
[ServletFileterConfig.java]
/**
*
*/
package board;
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import board.SitemeshFilter;
/**************************************************
* @FileName : ServletFileterConfig.java
* @Description: 사이트매시 설정
* @Author : se-in shin
* @Version : 2021. 8. 12.
* @Copyright : ⓒADUP. All Right Reserved
**************************************************/
@Configuration
public class ServletFileterConfig {
@SuppressWarnings({ "rawtypes", "unchecked" })
@Bean
public FilterRegistrationBean siteMeshFilter() {
FilterRegistrationBean filter = new FilterRegistrationBean();
filter.setFilter(new SitemeshFilter());
return filter;
}
}
2. viewResolver 설정
[application.properties]
# JSP Path (ViewResolver)
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
뷰리졸버를 설정해야 사이트 매쉬 설정이 제대로 동작할 수 있다.
뷰 리졸버는 springboot에서 웹 앱의 view를 찾아주는 기능을 제공하는 컴포넌트로 컨트롤러의 처리 결과를 적절한 뷰로 변환한다.
3. decorator 작성 (페이지 요소 분기)
사이트매쉬 설정을 위한 의존성 추가, 컨피그 설정 등을 하였으니 이제
공통 요소로 쓰일 페이지 요소를 분리한다.

decorator의 default.jsp에서는 전체 템플릿 구성을 설정한다.
그리고 include폴더에는 공통으로 들어가는 요소들을 따로 분리하여 jsp파일에 넣어주었다.
[default.jsp]
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html
lang="en"
class="light-style layout-menu-fixed"
dir="ltr"
data-theme="theme-default"
data-assets-path="frontLayer/assets/"
data-template="vertical-menu-template-free"
>
<%@ include file="/WEB-INF/include/head.jsp" %>
<body>
<!-- Layout wrapper -->
<div class="layout-wrapper layout-content-navbar">
<div class="layout-container">
<!-- header content -->
<%@ include file="/WEB-INF/include/aside.jsp" %>
<!-- /header content -->
<div class="layout-page">
<%@ include file="/WEB-INF/include/nav.jsp" %>
<div class="content-wrapper">
<!-- page content -->
<sitemesh:write property='body' />
<!-- /page content -->
<!-- footer content -->
<%@ include file="/WEB-INF/include/footer.jsp" %>
<!-- /footer content -->
<div class="content-backdrop fade"></div>
</div>
</div>
</div>
<!-- Overlay -->
<div class="layout-overlay layout-menu-toggle"></div>
</div>
<!-- /Layout wrapper -->
<div class="buy-now">
<a
href="https://themeselection.com/products/sneat-bootstrap-html-admin-template/"
target="_blank"
class="btn btn-danger btn-buy-now"
>Upgrade to Pro</a
>
</div>
<!-- Core JS -->
<!-- build:js assets/vendor/js/core.js -->
<script src="frontLayer/assets/vendor/libs/jquery/jquery.js"></script>
<script src="frontLayer/assets/vendor/libs/popper/popper.js"></script>
<script src="frontLayer/assets/vendor/js/bootstrap.js"></script>
<script src="frontLayer/assets/vendor/libs/perfect-scrollbar/perfect-scrollbar.js"></script>
<script src="frontLayer/assets/vendor/js/menu.js"></script>
<!-- endbuild -->
<!-- Vendors JS -->
<script src="frontLayer/assets/vendor/libs/apex-charts/apexcharts.js"></script>
<!-- Main JS -->
<script src="frontLayer/assets/js/main.js"></script>
<!-- Page JS -->
<script src="frontLayer/assets/js/dashboards-analytics.js"></script>
<!-- Place this tag in your head or just before your close body tag. -->
<script async defer src="https://buttons.github.io/buttons.js"></script>
<!-- End of Page Wrapper -->
</body>
</html>사용하는 부트스트랩 혹은 테마에 따라 이 구성은 달라질 것이다.
나는 다운받은 부트스트랩 테마의 index 파일을 기준으로 하여 head, header, menu 등의 공통 컴포넌트를 분리하여
default.jsp를 설정하였다.
부트스트랩은 보통 영역별 주석이 달려있기 때문에 이를 나누는 것은 간단하다.
이렇게 decorator 설정을 마친 후 index파일을 views 하위에 넣어주고 jsp 파일로 바꿔주었다.
4. controller 작성
이제 url에 따라 페이지를 화면으로 반환할 수 있도록 controller를 작성할 일만 남았다.
index만 반환하는 index 컨트롤러와 폴더 구조로 페이지를 나누기 위해 menu-page 컨트롤러를 작성하였다.
[indexController.java]
package board.rest;
import javax.servlet.http.HttpServletRequest;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import board.common.DataMap;
import board.common.util.HttpUtil;
import board.common.util.StringUtil;
@Controller
public class indexController {
private static final Logger logger = LoggerFactory.getLogger(indexController.class);
@GetMapping({"/", "/index"})
public String login(HttpServletRequest request, Model model) throws Exception {
logger.info("index controller---start");
logger.info("index controller---end");
return "index";
}
@GetMapping({"/{menu}/{page}"})
public String pageMenuView(@PathVariable String menu, @PathVariable String page, HttpServletRequest request, Model model) throws Exception {
logger.info("pageMenuView controller---start");
return "/"+menu+"/"+page;
}
@GetMapping({"/{page}"})
public String PageView(@PathVariable String page, HttpServletRequest request, Model model) throws Exception {
logger.info("PageView controller---start");
return page;
}
}
이제 사이트 매쉬 설정이 끝났으니 사용할 페이지를 잘 정리한 후 사용하면 된다!
'컴퓨터 > Spring Boot' 카테고리의 다른 글
| STS(Spring Boot) - The type javax.servlet.Filter cannot be resolved. It is indirectly referenced from required type org.sitemesh.config.ConfigurableSiteMeshFilter 해결 (0) | 2023.08.25 |
|---|---|
| STS (Spring Boot) - 폴더 안의 jsp 파일 디자인 적용 안됨 해결 (0) | 2023.08.10 |
| connection refused: no further information java 해결 (0) | 2023.08.08 |
| 스프링 부트 바로 종료 <terminated> 해결 (0) | 2023.07.23 |
| [lombok] 룸북이란? (0) | 2023.07.22 |
