이번에는 html의 <form>태그를 이용하여 간단한 식당 예약 페이지를 만들어보는 실습을 다뤄보려고 한다.
<form>은 사용자와 애플리케이션 사이의 상호작용 역할을 하는데,
다양한 입력 양식을 그룹 필하고 방법을 설정해 사용자의 입력 값들을 한 번에 애플리케이션으로 전달해 준다.
자세한 것은 실습을 해 보면서 하나하나 설명할 것이다.
이번 실습에서 만족시켜야 할 조건은 다음과 같다.
1. 예약자 정보와 일자, 시간 선택을 구분하여 입력받는다.
2. 예약자 정보 부분은 <예약자, 휴대폰, 예약인원>을, 일자, 시간 선택 부분에는 <날짜, 시간, 위치, 옵션>을 포함한다.
3. 휴대폰 번호는 01로 시작해야 하며 국번은 3자리 or 4자리로 제한한다.
4. 예약인원은 2명에서 8명까지만 선택 가능하다.
5. 예약 시간은 오전 9시부터 오후 8시까지로 제한한다.
※ head 부분은 앞의 실습 내용과 동일하므로 첨부하지 않았다.

휴대폰 라벨의 뒷부분은 </label>로 오탈자가 있기에 모자이크 처리하였다.
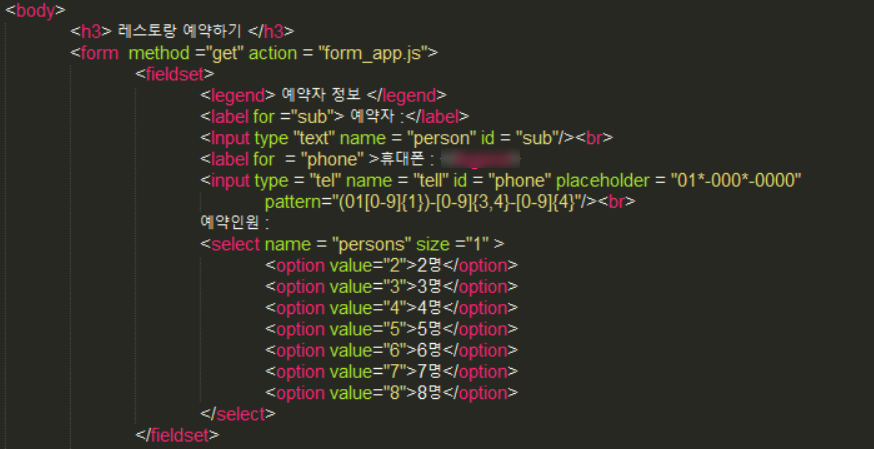
<body>의 첫 부분으로 <form>요소의 처음 시작과 '예약자 정보'를 나타내는 코드이다.
우선 <form>요소를 살펴보면 다음과 같다.
> name : 폼 요소의 이름을 지정한다. (본문에서는 생략하였다.)
> method : 데이터 전송 방식을 지정한다. (get : 데이터를 url 주소 뒤에 포함하여 전송한다. (그만큼 보안에 취약하다.) post : 프로그램
입출력 방식을 사용하며, 데이터양에 제한이 없다.)
> action : 데이터를 처리할 애플리케이션의 주소를 지정한다.
이후 <fieldset>요소를 사용한 것을 볼 수 있는데 1번 조건인 '예약자 정보와 일자, 시간 선택을 구분하여 입력받기'를 만족시키기 위함이다.
<fieldset>은 입력폼을 그룹핑하는 범위를 지정하는 요소로 그룹 입력 필드 주위에 테두리 선을 표시해준다.
<legend>는 <fieldset>으로 그룹 지어진 그룹의 제목 라벨을 지정하는 요소이다.
<fieldset>에 포함되는 첫 번째 요소로 한 번만 사용 가능하다.
(본문에서는 첫 번째 그룹의 이름을 '예약자 정보'로 지정하였다.)
이제부터 2번 조건을 만족시키기 위한 '예약자, 휴대폰, 예약인원' 폼에 대한 코드에 대한 설명이다.
사용된 속성을 차례대로 설명하자면 다음과 같다.
> <label for> : 텍스트 라벨 지정 요소로 아이디를 지정한 텍스트를 클릭하면 특정 입력 필드에 연결해 준다.
> <input> : 기본 입력 폼의 형태로 <input type = "입력 형식" name = "변수명" value = "입력 값" />과 같이 사용한다.
본문에서 사용한 것은 다음과 같다.
1) text 입력
-예약자의 이름을 입력받아야 하므로 입력 형식을 "text"로 지정해 주었다.
2) 전화번호 입력
-전화번호를 입력받기 위해 입력 형식을 "tel"로 지정해 주었다. 전화번호 입력은 정규 표현식을 사용하고 pattern 속성을 사용하여 나타낸다. placeholder는 입력할 자리수를 단순히 표시해 주는 속성이다.
<정규 표현식>
[A-Z] : A부터 Z까지 입력받는 것이 가능하다.
[0-9] : 0부터 9까지 입력받는 것이 가능하다.
[A]{n} : A를 n 회 반복할 수 있다.
[A]{min, max} : A의 최소, 최대 반복 값을 지정할 수 있다.
본문에서는 3번 조건인 '휴대폰 번호는 01로 시작해야 하며 국번은 3자리 or 4자리로 제한하기'를 만족하기 위해
> pattern="(01[0-9]{1})-[0-9]{3,4}-[0-9]{4}"
과같이 나타내었다.
> <select> : 선택 목록을 나타내는 요소이다. <option>을 같이 사용하여 선택 목록을 나타낸다. 'size = 1'로 나타내면 목록이 드롭 다운 형태로 나타나고 'size >1'로 나타내면 스크롤 박스 형태로 나타난다.
(본문에서는 4번 조건을 만족시키기 위해 '예약 인원을 2명부터 8명까지만 받기'로 하였으므로 위와 같이 작성하였다.)

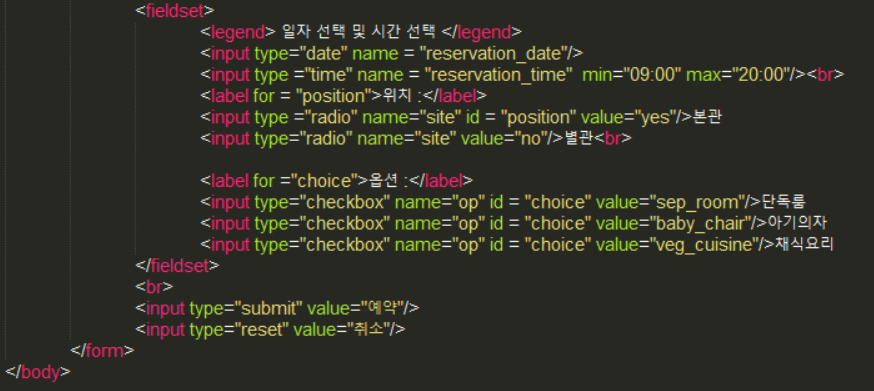
다음은 일자, 시간 선택과 관련된 부분이다.
2번 조건을 만족시키기 위해 '날짜, 시간, 위치, 옵션'을 나타내는 코드를 작성하였다.
1) 날짜
- input type = "date"를 사용하였다. 입력 형식으로 "date"를 사용하면 '연-월-일'을, "month"를 사용하면 '연-월'을,
"week"를 사용하면 '연-주'를 선택할 수 있게 달력이 나타난다.
2) 시간
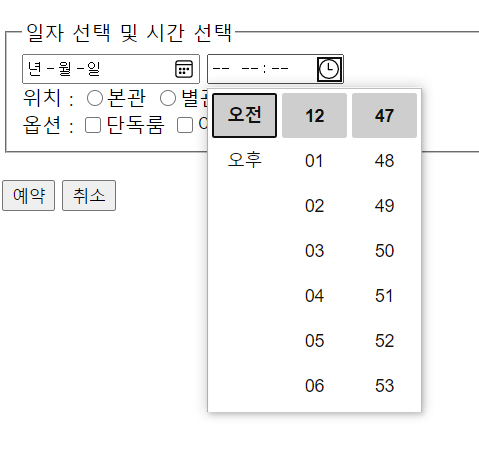
- input type = "time" 을 사용하였다. 입력 형식으로 "time"을 사용하면 '오전/오후, 시, 분'을 선택할 수 있고, 'min', 'max'를 사용하여 시간을 제한할 수 있다. (본문에서는 5번 조건인 '예약 시간을 오전 9시부터 오후 8시까지로 제한하기'를 만족시키기 위해 이 속성을 사용하였다.) "datetime-local"을 사용하면 현지시간을 나타낼 수 있다.
3) 위치
- input type = "radio"를 사용하였다. 본문에서는 '본관' 또는 '별관'을 선택하도록 하였는데, 'radio'는 name 속성값이 같은 그룹에서 value 값을 하나만 선택하여 전달해 준다.
4) 옵션
- input type = "checkbox"를 사용하였다. 'checkbox'는 선택된 모든 value 값들을 애플리케이션으로 전송해 준다.
(옵션의 중복 선택을 가능하게 하였다.)
마지막 두 줄의 입력 형식에 대한 설명은 다음과 같다.
> submit : <form> 요소에 있는 모든 입력 데이터를 <form>에서 지정한 애플리케이션 프로그램으로 전송시켜준다.
> reset : 초기화 버튼이다. (버튼을 누르면 입력한 데이터가 초기화된다.)
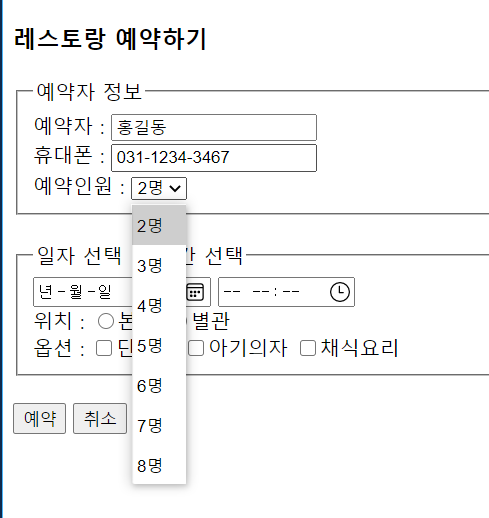
이제 완성된 페이지를 하나하나 살펴보면 다음과 같다.

우선, 예약자 정보와 일자/날짜 선택 폼이 구분되어 있는 것을 확인할 수 있다.
또한 예약인원이 2명부터 8명까지로 제한되어 있으며, 예약자 입력란에 이름을 입력할 수 있다.

전화번호가 설정한 조건과 맞지 않기 때문에 다음과 같은 경고문이 뜨는 것을 확인할 수 있다.


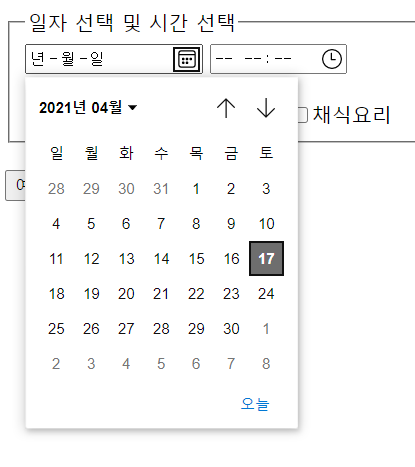
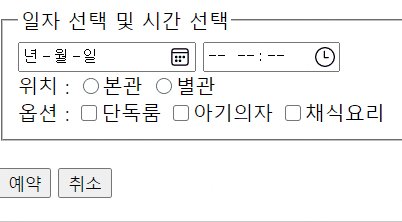
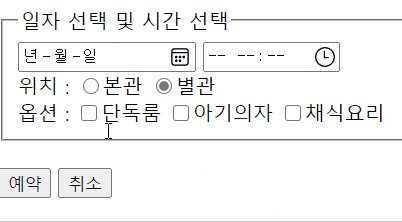
차례대로 날짜와 시간 선택 입력란이다.
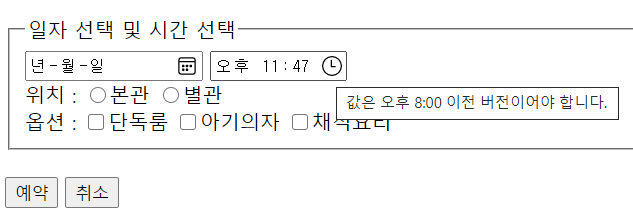
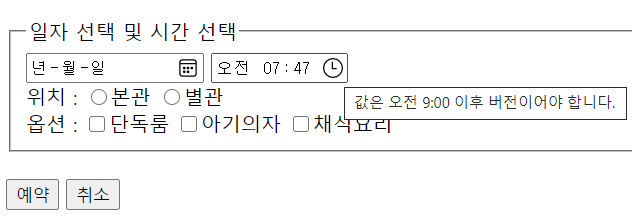
시간도 전화번호와 마찬가지로 설정한 조건에 맞지 않으면 경고문이 뜨는 것을 확인할 수 있다.


시간을 오전 9시부터 오후 8시 사이로 제한했으므로 선택 시간을 알려주는 알림 창이 뜬다.
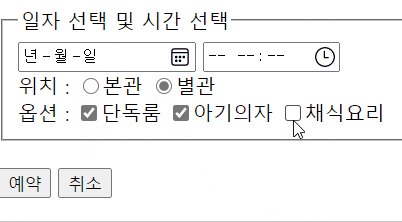
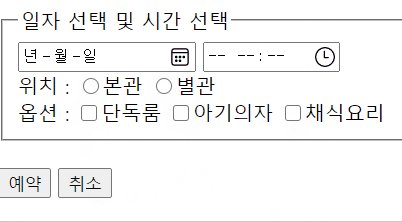
위치와 옵션 그리고 취소까지의 과정은 gif 형식으로 첨부하였다.

위치에서 중복 선택은 불가하며, 옵션에서는 중복 선택이 가능한 것을 확인할 수 있다.
마지막으로 취소 버튼을 누르면 모든 입력 데이터가 초기화되는 것까지 확인할 수 있다.
오늘 실습은 이렇게 마무리:)
비교적 간단한 편이었던 것 같다!
* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| [내가 보려고 만든] html 요소 2 (0) | 2021.07.05 |
|---|---|
| [내가 보려고 만든] html 요소 정리 (0) | 2021.07.05 |
| html, css를 이용한 플라워 제작 (0) | 2021.07.05 |
| html, css로 시간표 만들기 (0) | 2021.07.05 |
| html로 간단한 자기소개페이지 만들기 (0) | 2021.06.30 |

