이번 포스팅에서는 html과 css를 이용하여 '플라워 모형'을 제작해보려고 한다.
css의 다양한 속성을 적용시키기 위한 연습을 위해 과제용으로 작성했던 것이다.
이번에도 역시 조건을 설정한 후 이를 만족시키는 페이지를 제작할 예정이다.
조건은 다음과 같다.
1. 색이 다른 4개의 꽃잎 모양으로 이루어진 플라워 만들기
2. 마우스 포인터를 꽃잎 위로 이동했을 시 꽃잎이 1초 동안 빠르게 회전하도록 하기
3. 창의 크기가 변해도 꽃잎의 모양은 변하지 않도록 하기
4. 꽃잎의 각 중앙에 'WWW', 'HTML', 'CSS', 'JS' 글자를 입력하기
5. 꽃잎의 테두리에 변화 주기
6. 꽃잎에 그림자 설정하기
이번에 만족시키고자 하는 조건들이 꽤 많으므로 주의해서 살펴보아야 한다.
이번 실습에서는 각 꽃잎 사진과 그에 맞는 코드를 보여준 후 마지막의 완성된 사진과 애니메이션 요소가 반영된 사진을 추가할 것이다.
다음은 처음 시작 부분의 코드와 첫 번째 꽃잎을 만들기 위한 코드이다.
만들고자 하는 꽃잎 사진은 다음과 같다.

첫 번째 꽃잎

<head>부분에 제목과 기타 필요한 설정을 해준 뒤
css를 사용해야 하므로 <style type = "tesxt.css">를 이용하여
css 내부 선언을 할 준비를 마친다.
#first 클래스는 밑에서 확인할 수 있겠지만
첫 번째 꽃잎의 속성을 지정하기 위해 설정한 클래스이다.
꽃잎은 총 4개로 색이나, 각도, 위치, 테두리 속성은 각각 다르게 하였지만
모양, 크기 등의 설정은 같게 하였으므로
우선 #first 클래스의 속성을 설명한 후 각 클래스별로 다른 속성에 대해 자세하게 설명할 것이다.
#first 클래스의 속성을 정리해보자면 다음과 같다.
<꽃잎 모양과 위치 스타일 속성>
> position : 위치 값의 유형을 저장하는 것이다. (static: 기본값으로 순서대로 배치한다. absolute: 문서 내에서 절대위치에 배치한다.
relative: 직전 요소에 이어서 상대 위치에 배치한다. fixed: 브라우저 화면 내에서 절대위치에 배치한다.)
> width : 콘텐츠의 크기를 조정하는 요소이다.
> height : width와 같이 콘텐츠의 크기를 조정하는 요소이다.
> border : 콘텐츠 박스의 모서리 효과를 지정할 때 사용한다. (테두리 속성을 줄여 쓸 때 사용한다.) #first 클래스에서는 #00FFFF로 색을
지정해 주었다.
> border-width : 모서리 두께를 지정하는 요소이다.
> border-style : 테두리 모양을 지정하는 요소이다. 본문에서는 outset을 사용하였는데, 바로 밑의 그림에서 확인할 수 있다.
> border-radius : 꽃잎 모양을 설정하는 데 사용한 요소로 둥근 모서리 반경을 지정하는 요소이다.
> background-color : 콘텐츠 박스 내부의 색을 지정하는 요소이다.
> box-shadow : 콘텐츠 박스의 그림자 속성을 지정하는 요소이다. 6개의 속성값을 받는데 순서대로 (가로 시작 위치, 세로 세작 위치, 번짐
정도, 그림자의 크기, 그림자 색상, 그림자 방향(inset, outset))이다.
<텍스트 스타일 속성>
> text-align : 문장을 정렬하는 요소이다. 본문에서는 center 값을 사용하여 글자가 중앙에 정렬되도록 하였다.
> font-weight : 글자 굵기를 지정하는 요소이다. 본문에서는 bold 값을 사용하여 굵은 글씨가 나타나도록 하였다.
> color : 글자 색상을 지정하는 요소이다.
> font-size : 글자 크기 지정 요소이다. 숫자+단위 값으로 표현하거나 small, large와 같이 직접 지정이 가능하다.
> line-height : 글자(줄) 높이를 지정하는 요소이다. 글자를 꽃잎 박스 안의 수직 중앙 정렬하기 위해 사용하였다.

두 번째 꽃잎

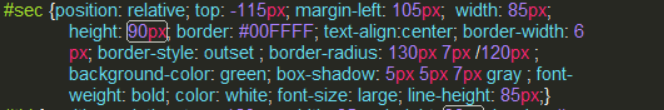
다음은 #sec 클래스의 코드이다.
바로 두 번째 꽃잎 모양에 해당하는 코드다.
#first 클래스의 속성들과 비교하여 추가된 코드들을 살펴보면 다음과 같다.
> top : 화면에 출력되는 콘텐츠의 위치 지정 요소이다. 브라우저 창의 상단부분부터 콘텐츠까지의 간격을 의미한다.
> margin-left : margin은 외부 공백을 의미한다. 외부 공백이란 콘텐츠의 테두리와 바탕 사이의 공간을 의미한다.
여기서는 margin-left 속성을 사용했으므로 외부 공백 중 왼쪽의 공백을 의미한다. 두 번째 꽃잎이 첫 번째 꽃잎으로부터
바로 옆에 위치하고 있기 때문에 margin-left를 이용해 간격을 조정해 주었다.

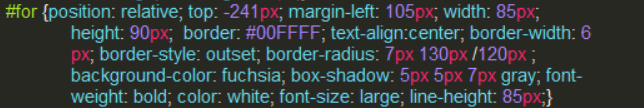
세 번째 꽃잎

네 번째 꽃잎


다음은 세 번째 꽃잎과 네 번째 꽃잎의 코드이다.
추가된 속성은 따로 없지만,
다른 값을 적용하여 사용한 속성들이 있는 것을 주의해서 살펴보아야 한다.

위 코드에서 바로 이어지는 본문 코드이다.
> :hover : 가상 클래스 지정자로 마우스 포인터를 콘텐츠에 올렸을 때의 효과를 지정한다.
> transform : 객체의 좌표를 변화시키는 속성이다. 이동, 크기, 회전 기울임 등의 함수를 사용하는데 여기서는 꽃잎 회전을 위해 회전 변환
함수인 rotate()를 사용하였다.
> transition : 변화될 속성의 이름과 전환시간을 지정할 수 있는 속성이다. 본문에서는 조건에 따라 1초를 지정하였다.
<body> 부분의 코드를 보면 꽃잎의 중앙에 쓰고자 하는 글자들을 각각 id로 지정한 것을 알 수 있다.
그렇다면 위의 조건을 만족시키기 위해 어떤 속성을 사용하였는지 정리해 보도록 하자.
1. 색이 다른 4개의 꽃잎 모양으로 이루어진 플라워 만들기
-> 포인트는 3개다. 첫 번째는 꽃잎 모양의 콘텐츠 박스를 만드는 것이고, 두 번째는 각각 색이 달라야 한다는 것. 마지막 세 번째는
꽃잎 모양의 콘텐츠 박스들이 모여 꽃 모양을 이루고 있어야 한다는 것이다.
1) 꽃잎 모양의 콘텐츠 박스를 만들기 위해 사용한 속성 - <border-radius>
border-radius: 7px 130px /120px
border-radius: 130px 7px /120px
border-radius: 130px 7px /120px
border-radius: 7px 130px /120px
(※ 1,4 번 꽃잎, 2,3 번 꽃잎이 대칭임에 주의)
2) 각각 색이 다름 (빨, 초, 파, 분)
background-color: red
background-color: green
background-color: blue
background-color: fuchsia
3) 꽃 모양을 만들기 위해 사용한 속성 - position, top, margin-left
position: static;
position: relative; top: -115px; margin-left: 105px;
position: relative; top: -123px;
position: relative; top: -241px; margin-left: 105px;
(※ 2, 4번 꽃잎의 1, 3번 꽃잎의 바로 옆에 위치해야 함에 주의)
2. 마우스 포인터를 꽃잎 위로 이동했을 시 꽃잎이 1초 동안 빠르게 회전하도록 하기
-> :hover, transform, transition 속성 사용
p:hover {transform: rotate(1080deg); transition: 1s;}
1초 동안 빠르게 회전한다는 것은 여러 번 회전한다는 말과 같으므로 degree를 360도 보다 높게 하였다.
3. 창의 크기가 변해도 꽃잎의 모양은 변하지 않도록 하기
-> width, height 속성 사용
width: 85px; height: 90px;
모든 꽃잎이 동일한 크기, 모양을 가지므로 위의 속성과 값을 동일하게 적용하였다.
4. 꽃잎의 각 중앙에 'WWW', 'HTML', 'CSS', 'JS' 글자를 입력하기
-> text-align, line-height 속성 사용
text-align:center; line-height: 85px;
입력 글자 모두 콘텐츠 박스(꽃잎)로부터 같은 위치(중앙)에 위치하므로 위의 속성과 값을 동일하게 적용하였다.
5. 꽃잎의 테두리에 변화 주기
-> border, border-width, border-style 속성 사용
border: #00FFFF; border-width: 6px; border-style: outset;
동일한 색과 테두리 효과를 적용하였으므로 위의 속성과 값을 동일하게 적용하였다.
6. 꽃잎에 그림자 설정하기
-> box-shadow 속성 사용
box-shadow: 5px 5px 7px gray;
회색 그림자를 동일한 효과로 적용하였으므로 위의 속성과 값을 동일하게 적용하였다.
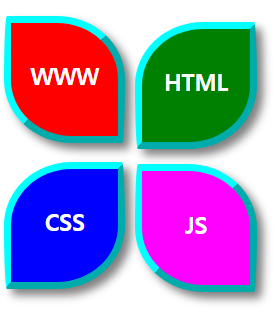
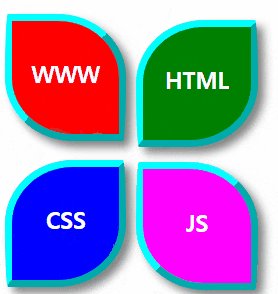
완성된 전체 이미지는 다음과 같다.

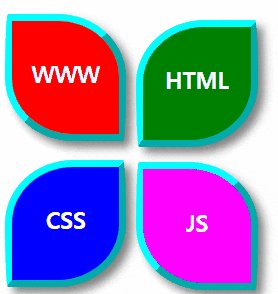
마우스 포인터가 꽃잎 모양에 위치했을 시 빠르게 회전하는 모습은 다음과 같다.

이번 실습은 여기에서 마치겠다!
* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| [내가 보려고 만든] html 요소 2 (0) | 2021.07.05 |
|---|---|
| [내가 보려고 만든] html 요소 정리 (0) | 2021.07.05 |
| html을 이용한 예약 페이지 만들기-<form> (0) | 2021.07.05 |
| html, css로 시간표 만들기 (0) | 2021.07.05 |
| html로 간단한 자기소개페이지 만들기 (0) | 2021.06.30 |


