이번 포스트에서는 html과 css로 시간표 만드는 법을 소개하려고 한다.
html 태그로는 웹 페이지의 세세한 부분까지 케어하는 데 한계가 있으므로,
css로 웹 문서의 세밀한 디자인적 요소를 다루는 법을 익히는 것이 중요하다.
코드를 설명하기에 앞서 css의 기본 문법에 대해 설명하자면 다음과 같다.
우선 css 선언 방법은
-내부 스타일 시트 선언
-외부 스타일 시트 선언
두 가지로 나눌 수 있는데,
내부 스타일 시트 선언의 경우
<head>의 <style> 태그에서 선언해 주면 된다.
(자세한 코드는 밑에서 확인 바란다.)
외부 스타일 시트 선언의 경우
<head>에서 <link>태그를 이용하여 연결한다.
보통 하나의 css 파일을 여러 개의 html 파일에서 공통으로 사용할 때 이 방법을 이용한다.
이외에도 인라인 스타일 시트 삽입이 있는데
모든 태그에 style 속성으로 스타일 시트의 삽입이 가능하다.
원하는 태그에 특정 스타일을 적용하고 싶을 때 사용한다.
선언 이외의 css 사용법은 다양하지만
이번 실습의 코드를 보면서 하나하나 정리해보기로 하자.
시간표 만들기는 상당히 간단한 작업이기 때문에 이번에도 역시 조건들을 설정한 후
그 조건들을 만족하는 결과물을 만들 것이다.
조건은 다음과 같다.
1. 시간표 각 열의 크기를 동일하게 하기
2. 표의 가로 크기를 브라우저 창의 90%로 맞추기
3. 요일과 시간을 나타내는 셀에 꽃 이미지를 배경으로 삽입하기
4. 강의 과목별로 다른 배경색 지정하기
5. 각 강의 과목명으로 마우스 포인터를 옮기면 글자에 변화 주기
위의 조건들을 만족하는 코드를 살펴보도록 하자.

우선 css를 사용할 것이므로
<style type = "text/css">를 이용하여 css 선언을 해준다.
선언 이후 나오는 코드들은
위의 조건을 만족시키기 위해
css의 클래스와 아이디 선택자를 이용하여 스타일을 지정해 준 것이다.
따라서 <body> 부분의 중심 내용을 먼저 정리한 후
그때그때 선택자로 지정한 스타일에 대해 살펴보도록 하자.

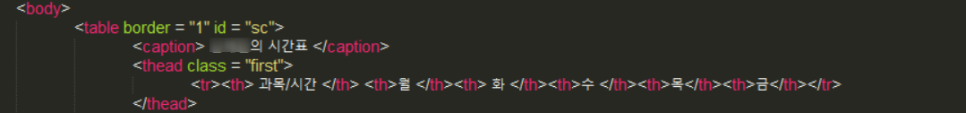
표를 이용하여 시간표를 만들 것이므로
<table border = "1" id = "sc">
를 이용하여 테이블을 만들고
1번 조건인 "시간표 각 열의 크기를 동일하게 하기"와
2번 조건인 "표의 가로 크기를 브라우저 창의 90%로 맞추기"를 만족시키기 위해
"sc"라고 id를 지정해 준다. (id 명은 사용자가 임의로 지정한다.)
여기서 <head> 부분을 다시 확인해보자.
#sc {table-layout: fixed; width: 90%;}
'sc'라는 태그만 선택하여 뒤의 스타일을 적용해 준 것이다.
적용된 속성들을 살펴보면 다음과 같다.
> table-layout 속성 : 표 or 셀의 폭을 지정하는 속성이다. auto는 기본값, fixed는 고정 값(가로 크기 동일)이다.
fixed의 경우 width 속성을 지정해야 사용이 가능하다.
(본문에서는 표의 가로 크기를 브라우저 창의 90%로 맞추기로 하였으므로 위와 같이 설정하였다.)

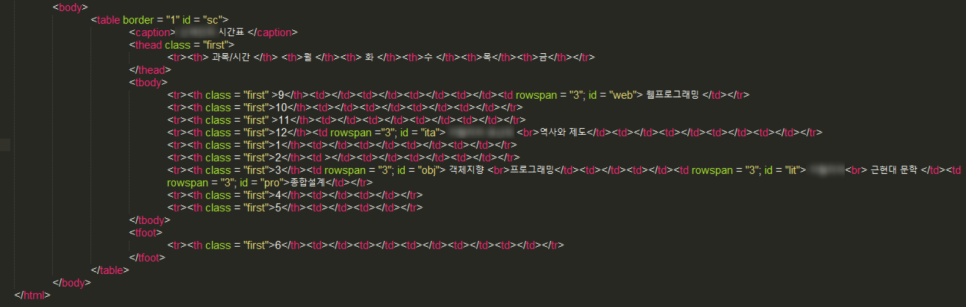
이제 표의 전체적인 코드를 보자.
표의 헤드 부분인 <thead>부분을 살펴보면,
역시 class 선택자로 지정이 되어있는 것을 확인할 수 있다.
first 클래스에 지정한 속성은 다음과 같다. (클래스 명은 사용자가 임의로 지정한다.)
.first {font-size: large; color: blue; background-image: url(flower.jpg); background-repeat: repeat-x;}
위 속성을 이용해 3번 조건인 "꽃 이미지를 요일과 시간 셀에 삽입하기"를 만족시킬 수 있다.
<tbody>부분의 시간 셀들에도 전부 first 클래스로 지정해 주어 위의 속성이 동일하게 적용되도록 하였다.
> font-size 속성 : 글자 크기를 지정하는 속성으로 길어 값 혹은 명칭(영문명, ex: medium, large..)을 사용하여 지정해 준다.
> color 속성 : 글자 색을 지정한다.
> background-image 속성 : 배경 이미지 파일을 지정하는 속성이다. url 값을 넣어준다.
(본문에서는 실습 코드와 이미지 파일(flower.jpg)이 같은 폴더에 존재하므로 위와 같이 url을 바로 지정한 다.)
> background-repeat 속성 : 배경 이미지를 어떻게 반복 사용할 건지를 지정하는 속성이다. repeat만 지정할 경우 디폴트 값이다.
(본문에서는 repeat-x를 사용하여 가로로 이미지가 반복되도록 지정하였다.)

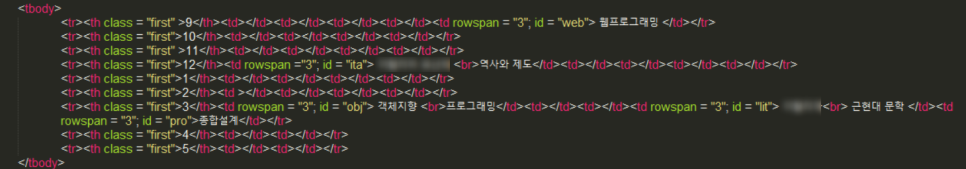
이제 표의 본문 코드를 살펴보자.
강의가 있는 시간은 rowspan을 이용하여 셀을 병합하여 나타냈다.
4번 조건의 "강의 과목별로 다른 배경색 지정하기"를 만족시키기 위해
각 강의 명 앞에 id 선택자를 지정해 주었다.
간의 명에 지정된 id 선택자는 총 5개로 다음과 같다.
"web", " ita", "obj", "lit", "pro"
<head>부분에서 지정한 위 id 선택자들에 지정한 속성은 각각 다음과 같다.
#web {background-color: #C0C0C0;}
#ita {background-color: #FFFF00;}
#obj {background-color: #00FFFF;}
#lit {background-color: #FF00FF;}
#pro {background-color: #800000;}
모두 동일하게 background-color 속성을 사용하였지만 각각 지정한 것은 다르다.
강의 과목 셀 별로 다른 색을 지정하기 위해 각각 다른 색 속성을 입력한 것이다.
위에서부터 silver, yellow, aqua, fuchsia, maroon 색을 지정하였다.
(정확한 색은 밑의 완성 페이지를 보면 확인할 수 있다.)
이제 마지막으로 5번 조건인 "각 강의 과목명으로 마우스 포인터를 옮기면 글자에 변화 주기"를 만족시키기 위한
속성을 살펴보자.
<head> 부분에서 가장 하단을 보면 다음과 같은 코드를 확인할 수 있다.
td:hover {color: red; font-style: italic;}
> :hover : 마우스 커서가 위치한 요소를 선택하는 가상 클래스 선택자이다.
<td>요소에 가상 클래스 선택자를 지정하여 마우스 포인터가 위치한 곳에 변화를 주도록 하였다.
본문에서는 빨간색 이탤릭 글자로 변하도록 하였다.
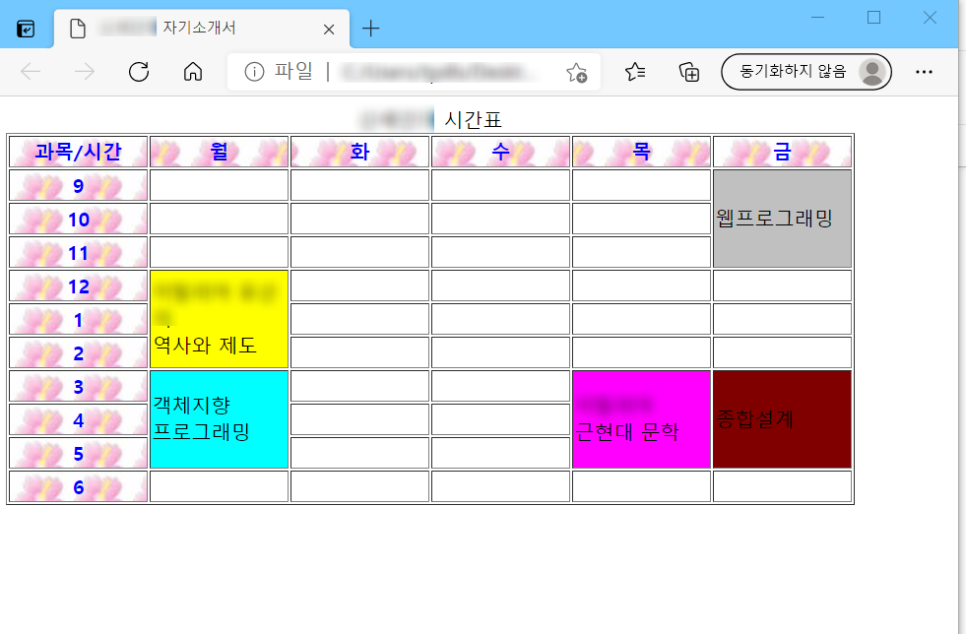
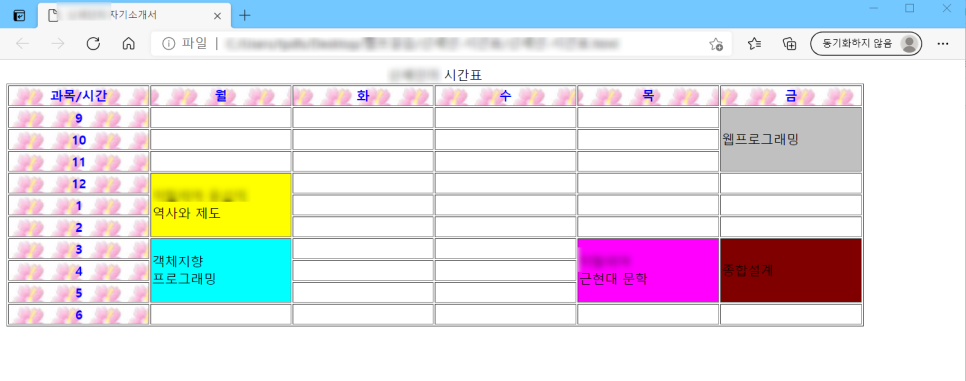
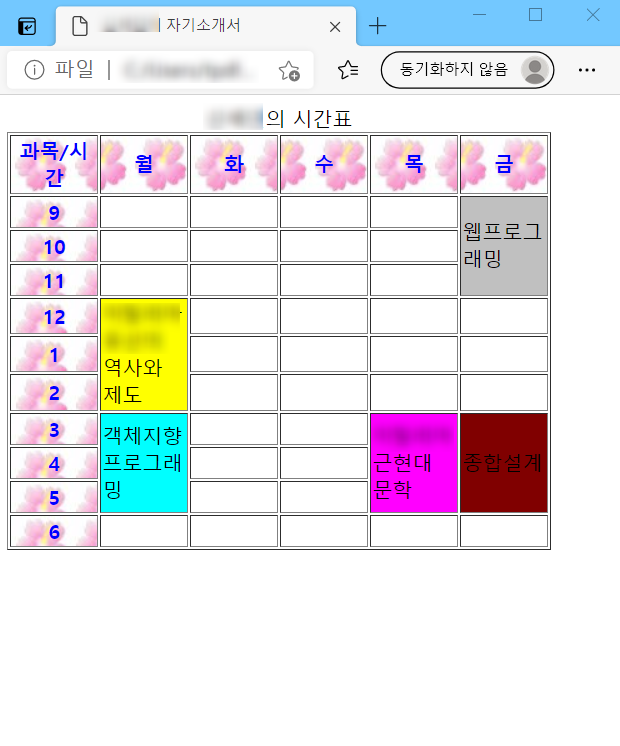
이제 완성된 페이지가 어떻게 나오는지 직접 살펴보도록 한다.

밑의 이미지와 같이 창을 늘이거나 축소해도 표가 브라우저의 90%를 차지하도록 유지된다.


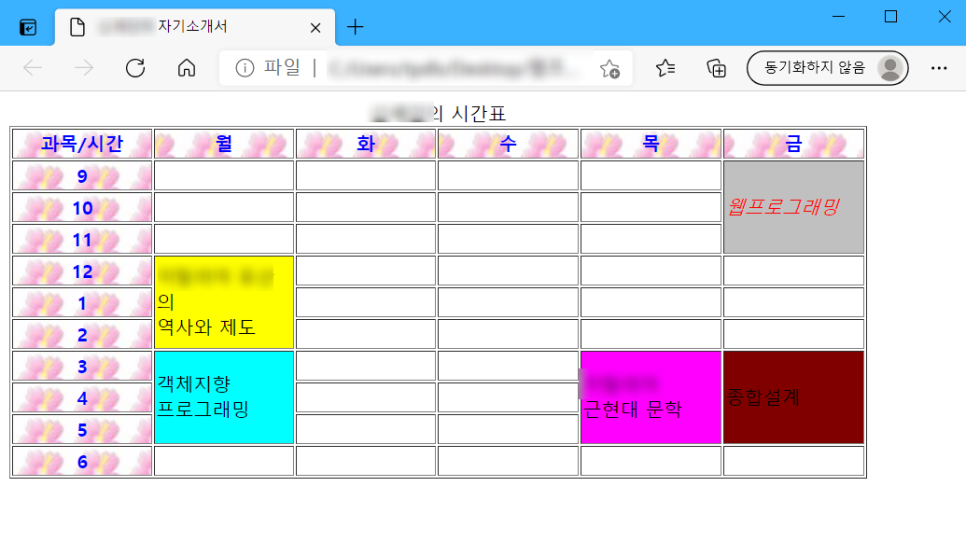
다음은 강의 명에 마우스 포인터를 가져다 놓았을 때 글자가 변하는 모습으로,
포인터를 '웹프로그래밍'에 가져다 놓았을 때의 모습이다.
(마우스 포인터는 같이 캡처되지 않았으나, 실제로 포인터가 강의 명이 쓰인 셀 위로 가면 글자가 변하게 된다.)

이번 실습은 비교적 간단한 실습이었던 것 같다!
(개인 정보가 드러날 것 같은 부분들을 모자이크 처리 한 것이니 신경 쓰지 않아도 된다.)
* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| [내가 보려고 만든] html 요소 2 (0) | 2021.07.05 |
|---|---|
| [내가 보려고 만든] html 요소 정리 (0) | 2021.07.05 |
| html을 이용한 예약 페이지 만들기-<form> (0) | 2021.07.05 |
| html, css를 이용한 플라워 제작 (0) | 2021.07.05 |
| html로 간단한 자기소개페이지 만들기 (0) | 2021.06.30 |


