이번에는 html과 자바 스크립트 (js)를 이용하여 이름, 키, 몸무게를 입력받아 비만도를 판정하는
페이지를 만들어보려고 한다.
이번 실습에서 만족시킬 조건은 다음과 같다.
1. 이름, 키, 몸무게를 차례대로 입력받는다.
2. BMI 지수를 계산하여 소수점 첫째 자리까지 출력하여 나타낸다.
3. 비만도를 판정하여 '저체중, 정상, 과체중, 비만'을 나타내며, 각 글씨에 효과를 준다. (ex. 색상, 굵기)
4. 표 형식으로 나타낸다.
우선 BMI 지수의 공식은 (몸무게/키*키)이며, 판정 기준은 다음과 같다.
-저체중 : 18.5 미만
-정상 : 18.5 ~ 25.0 미만
-과체중 : 25.0 ~ 30.0 미만
-비만 : 30.0 이상
이를 참고하여 진행하도록 한다.


상당히 간단하고 짧은 코드이다.
순서대로 살펴보자면 우선 4번 조건의 '표로 나타내기'를 만족하기 위해
<table> 속성을 사용하였다.
이때 주의할 점은 <table> 속성 안에 자바스크립트를 사용해야 한다는 것이다.
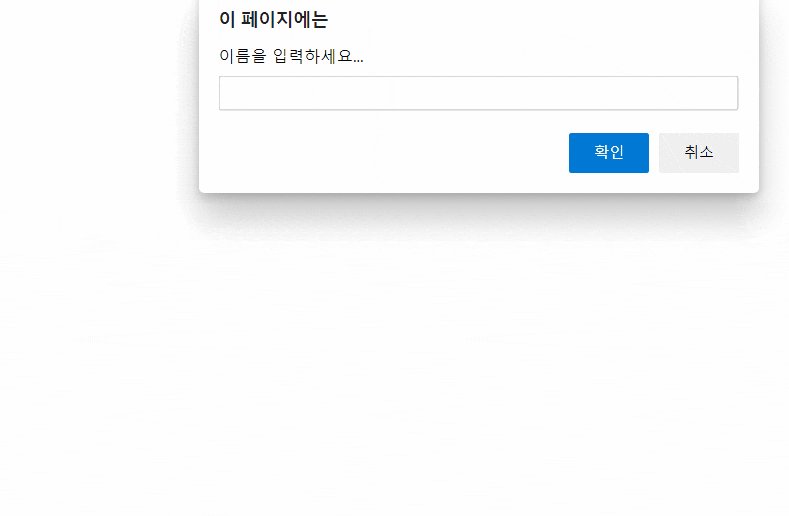
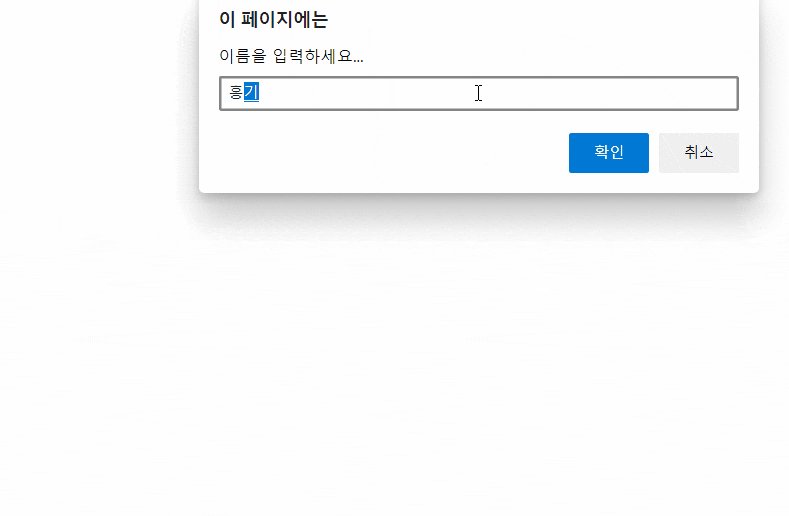
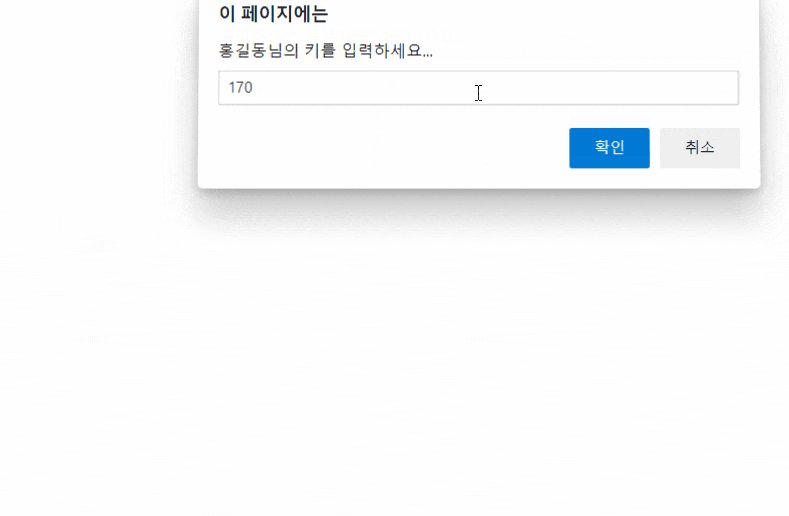
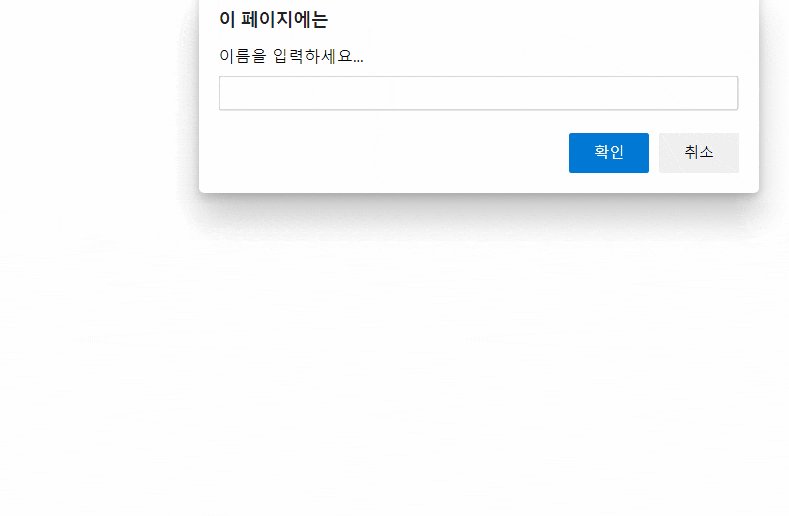
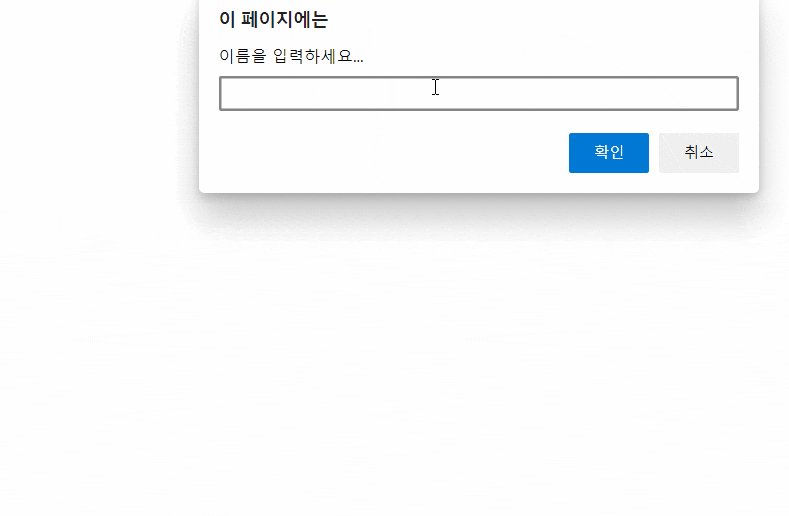
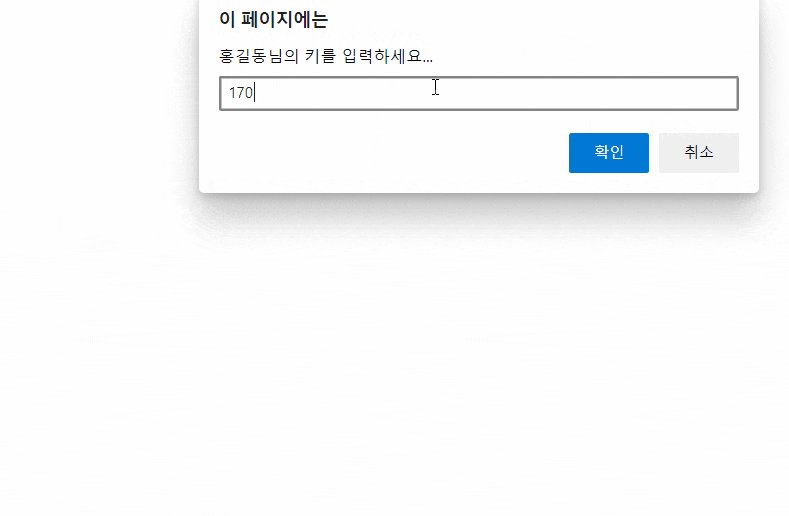
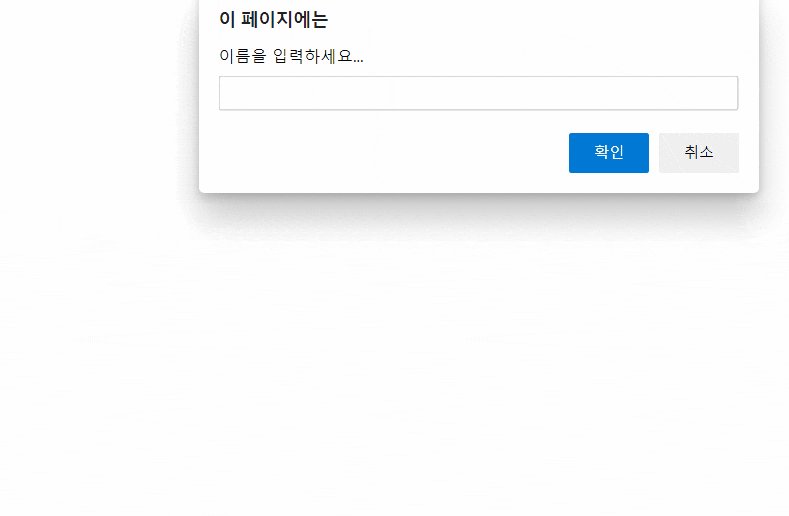
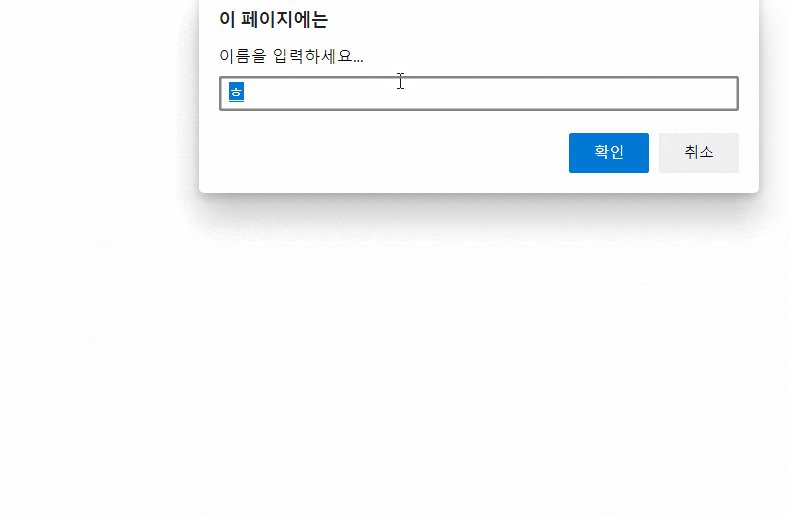
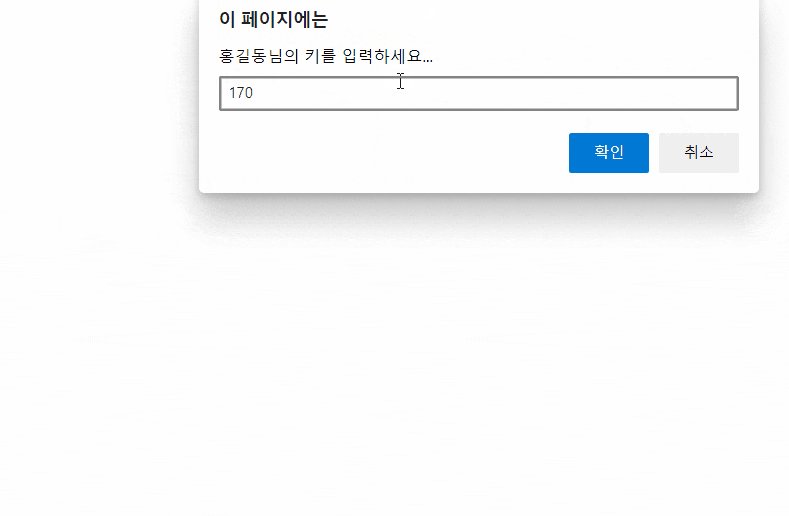
이후, 1번 조건의 '이름, 키, 몸무게를 차례대로 입력받기'를 만족하기 위해
prompt() 명령어를 사용하였다.
prompt() 는 문자열을 입력받기 위한 명령어로 대화상자에는 메시지와 입력상자(초기값을 설정하면 초기값 포함)가 표시된다.
형식은 다음과 같다.
var 변수 = prompt("내용 입력" , "초깃값 입력");
본문에서는 이름, 키, 몸무게를 각각 name, height, weight 변수로 지정하여 입력받았다.
bmi 지수를 판정하기 위한 변수 또한 다음과 같이 지정해주었는데,
var bmi = weight / ((height/100) * (height/100));
주의할 점은 키와 몸무게의 단위를 맞춰야한다는 것이다.
여기서는 키를 100으로 나눈 뒤 계산하였지만 순서를 다르게 해도 상관은 없다.
다음으로 if-else문을 사용하여 bmi 지수를 판별해준다.
이때, 2번 조건인 ' bmi 지수를 소수점 첫째 자리까지 출력하기' 조건을 만족시키기 위해
toFixed()를 사용하였다.
toFixed()는 주어진 객체를 digit만큼의 소수점 이하 자리수 표현으로 반환해준다.
여기서는 소수점 첫째 자리까지 출력하기로 하였으므로 digit를 1로 설정하였는데
이 경우, 소수점 둘째 자리에서 반올림하여 나타낸다.
(* toFixed()는 문자열 반환을 한다.)
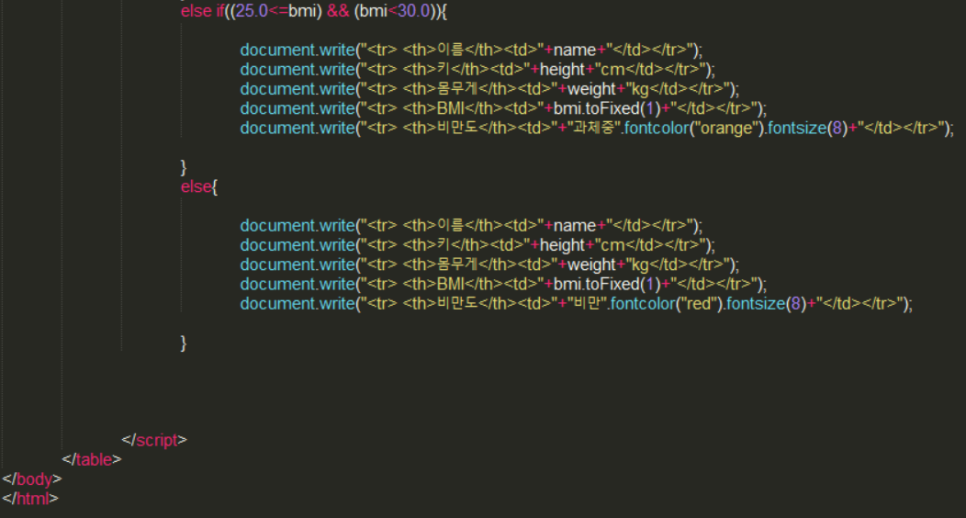
화면 출력을 위해 각 조건마다 document.write() 명령어를 사용하였다.
html문서의 삽입된 콘텐츠 내용을 화면에 출력해주는 명령어이다.
document.write("<tr> <th>비만도</th><td>"+"저체중".fontcolor("blue").fontsize(8)+"</td></tr>");
document.write("<tr> <th>비만도</th><td>"+"정상".fontcolor("black").fontsize(8)+"</td></tr>");
document.write("<tr> <th>비만도</th><td>"+"과체중".fontcolor("orange").fontsize(8)+"</td></tr>");
document.write("<tr> <th>비만도</th><td>"+"비만".fontcolor("red").fontsize(8)+"</td></tr>");
위 코드는 3번 조건인 ' 비만도를 판정하여 '저체중, 정상, 과체중, 비만'을 나타내기'조건을 만족시키기 위한
코드이다.
글씨 크기를 크게 하기 위해 fontsize를 8로 설정하였고, 각 글씨 별로 색을 다르게 설정하기 위해
fontcolor 속성을 사용하여 지정해주었다.
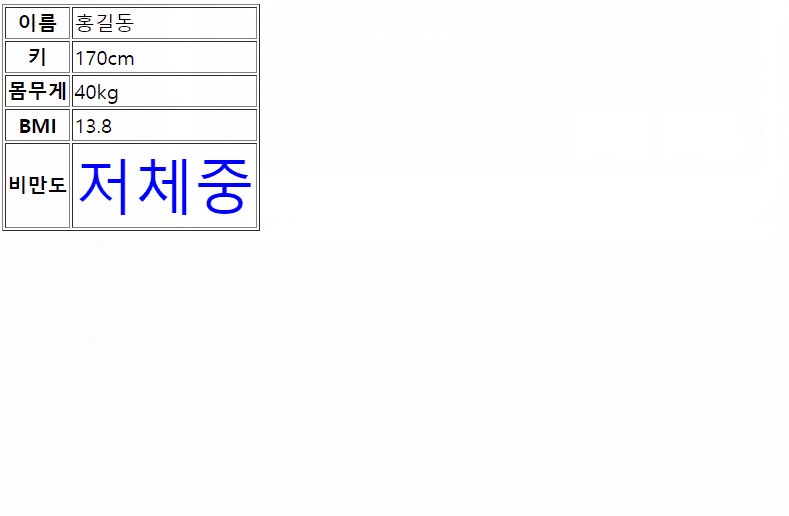
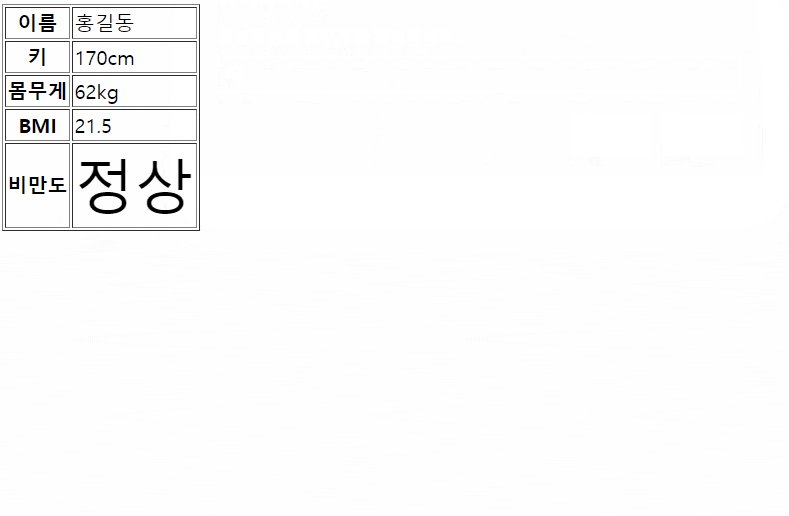
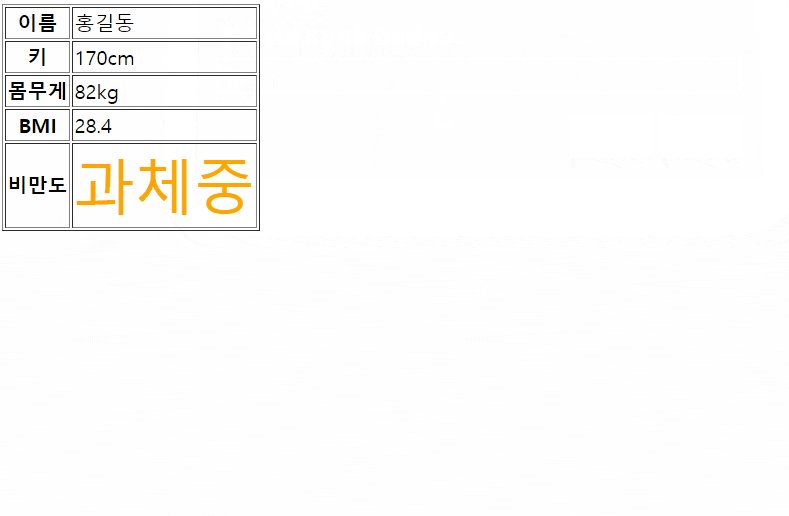
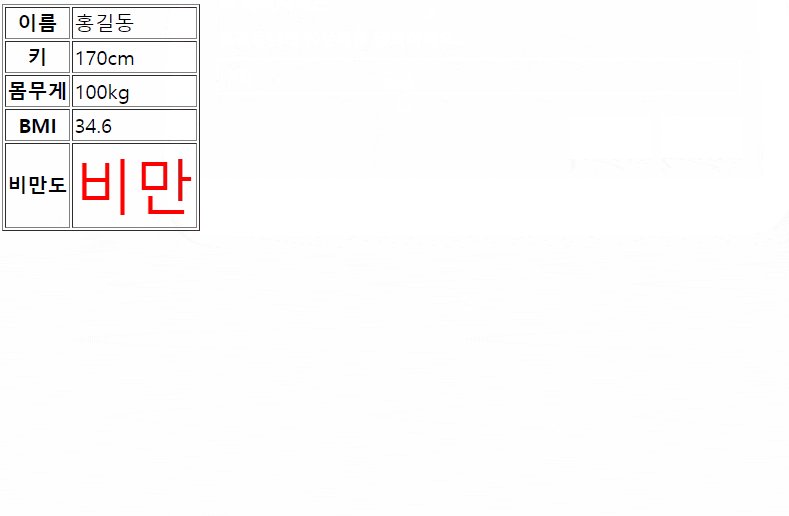
완성된 페이지는 다음과 같다.
1. 저체중일 경우

2. 정상일 경우

3. 과체중일 경우

4. 비만일 경우

* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| html,Javascript를 이용한 실습 - toggle 문서 제작 (0) | 2021.07.05 |
|---|---|
| Html,Java script를 이용한 컬러 테이블 제작하기 (0) | 2021.07.05 |
| [html,css] <form> 요소 정리 (0) | 2021.07.05 |
| [내가 보려고 만든] css 속성 정리 2 (0) | 2021.07.05 |
| [내가 보려고 만든] css 속성 정리 (0) | 2021.07.05 |

