이번 실습은 세 편의 시를 선택적으로 보여주는 html 문서 제작이다.
시를 선택적으로 보여주기 위해 javascript를 이용하여 toggle 기능을 사용할 것이다.
toggle이란 하나의 설정 값에서 다른 설정 값으로 변경하는 것을 의미하며, 이번 실습에서 시를 선택적으로
보여주는 핵심 기능이다.
우선, 이번 실습에서의 조건은 다음과 같다.
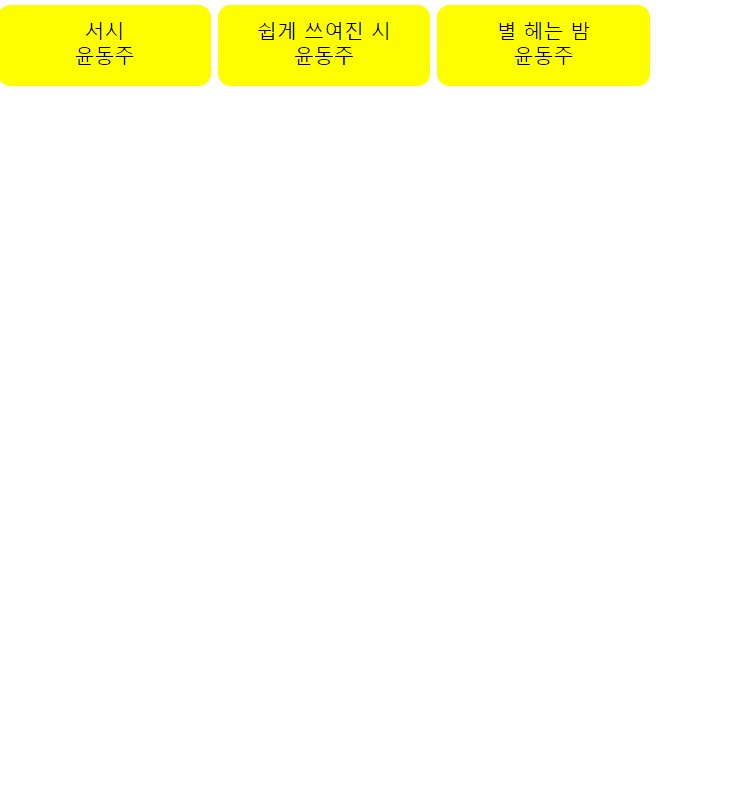
1. 시 제목과 시인이 적힌 박스를 나타낸다.
2. 박스의 모양에 스타일을 적용한다.
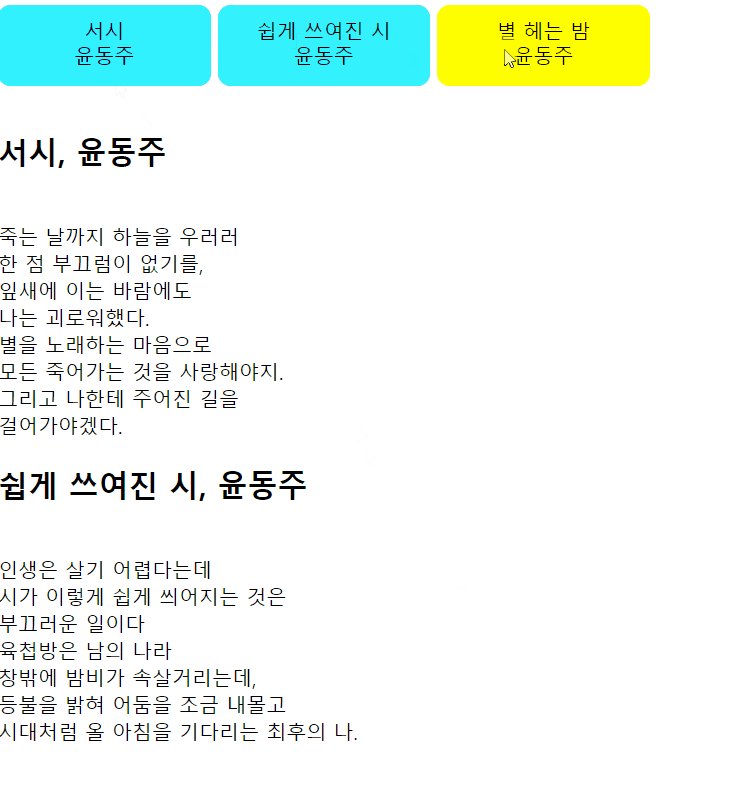
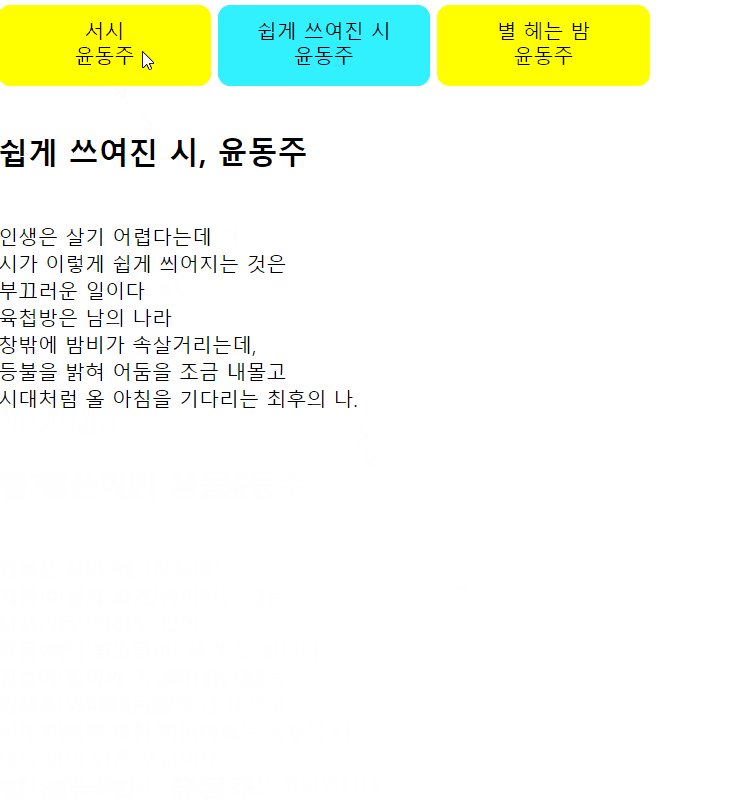
3. 박스를 클릭하면 박스의 색이 바뀌면서, 제목에 해당하는 시가 박스 아래쪽에 나타난다.
4. 세 개의 박스는 각각 독립적 선택이 가능하다.
5. 선택 순서에 따라 시가 차례대로 나타난다. (밑으로 나열)

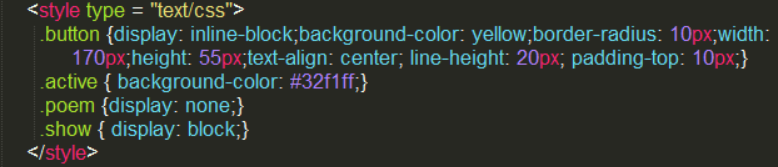
다음은 css 속성을 적용한 것이다.
우선 button 클래스의 경우 2번 조건의 '박스 모양에 스타일 적용'을 나타내기 위한 속성들을 적용하였다.
-display : 텍스트 상자들의 배치를 위한 요소로 여기서는 'inline-block'을 설정하여 <div>안의 요소들을 가로로 배치되게 하였다.
-background-color : 텍스트 상자의 배경색을 나타내는 것으로 여기서는 노란색으로 설정하였다.
-border-radius : 라운드 박스를 만들기 위해 적용한 속성이다.
나머지 속성들은 텍스트 상자의 크기 조정과 텍스트를 텍스트 상자의 가운데 배치하기 위해 사용한 속성들이다.
active, poem, show 클래스의 경우 밑의 코드를 참고하면서 필요한 경우 보충 설명하겠다.

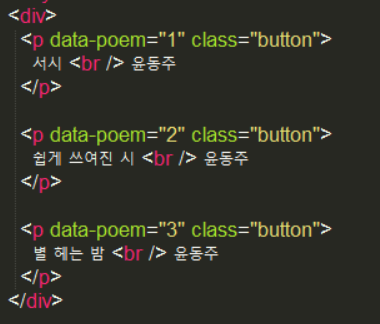
다음은 1번 조건의 '시 제목과 시인이 적힌 박스 나타내기'를 만족하기 위해 <p>요소를 사용하여 작성한 것이다.
사용하려는 시는 윤동주 시인의 '서시, 쉽게 쓰여진 시, 별 헤는 밤'으로 총 3개이다.
공통적으로 텍스트 상자 효과를 주기 위해 class를 사용하였고, 텍스트 상자의 배치를 위해 <div> 요소로 그룹지어주었다.
data-poem 속성은 밑의 javascript 코드를 보면서 설명하도록 하겠다.

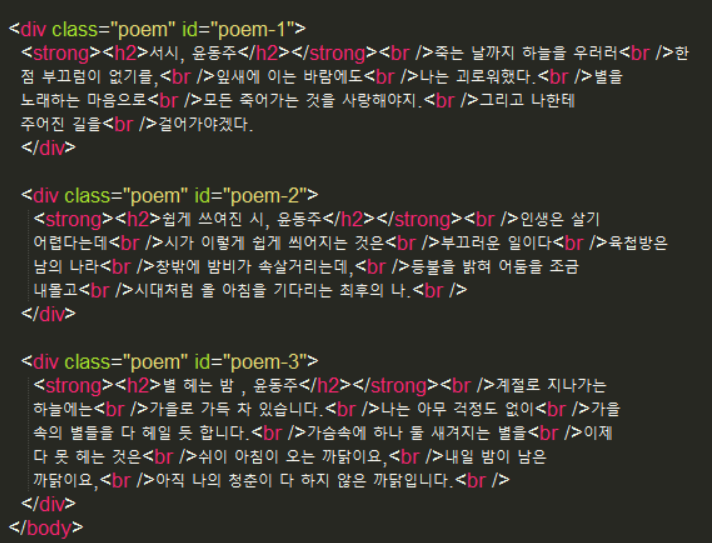
다음은 각 시의 내용이다. 위의 문서는 페이지에 바로 나타내는 것이 아니라 toggle 기능을 사용할 것이므로,
poem 클래스로 묶어 'display : none' 속성을 주어 처리하였다. (맨 처음 css 속성을 확인)
'display : none'의 경우 요소의 영역 박스를 설정하지 않으므로, 공간을 차지하지 않게 된다.

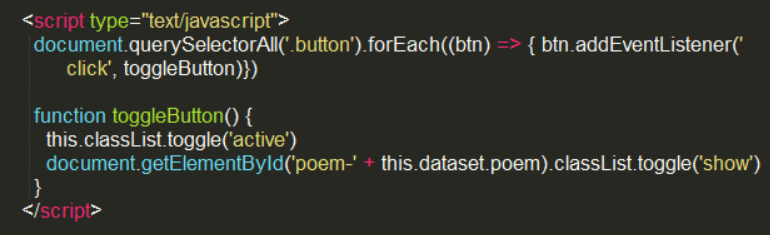
다음은 3,4,5 조건을 만족시키기 위한 javascript 코드이다.
각 속성별로 정리해 보자면 다음과 같다.
document.querySelectorAll('.button').forEach((btn) => {btn.addEventListener('click', toggleButton)})
모든 버튼을 가져와 각 버튼에 toggleButton이라는 이벤트 헨들러를 부착시키는 코드이다.
addEventListener의 경우 지정한 이벤트 즉, 'click'이 대상에 전달될 때마다 호출할 함수를 설정한다.
즉, 여기서는 button 클래스의 모든 요소 (각, btn)에 마우스 클릭 ('click') 시마다 toggleButton함수가 실행되도록 설정한 것이다.
function toggleBuntton(){
this.classList.toggle('active')
document.getElementById('poem-' + this.dataset.poem).classList.toggle('show')
}
선택된 시를 보여주기 위한 함수이다.
우선 dataset 속성을 이용하여 두번째 사진의 각 'data-poem'뒤의 숫자를 가져온다.
그리고 그 숫자를 'poem-'과 합쳐 이에 해당하는 객체를 지정해준다.
그리고 classList를 이용하여 지정된 객체의 클래스에 접근한 후 'show' 클래스를 토글해 준다.
'show'클래스는 맨 위의 사진에서 보면 알 수 있듯이 css속성을 사용하여 'display : block'을 이용하여
화면에 나타나게끔 설정하였다.
(display를 block으로 설정하면 요소 앞 뒤로 줄바꿈이 가능하다.)
간단하게 설명하자면
'data-poem = 1'을 선택하면 클래스가 'poem-1'객체를 가져와 화면에 보여주는 것이다.
선택한 시를 독립적으로 그리고 차례대로 화면에 나타내준다.
작성된 문서를 확인해보면 다음과 같다.

* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| [내가 보려고 만든] javascript 문법 정리 (0) | 2021.07.05 |
|---|---|
| javascript를 이용한 실습 - canvas로 그림판 제작하기 (0) | 2021.07.05 |
| Html,Java script를 이용한 컬러 테이블 제작하기 (0) | 2021.07.05 |
| html,Js를 이용한 비만도 판정 페이지 만들기(BMI 지수) (0) | 2021.07.05 |
| [html,css] <form> 요소 정리 (0) | 2021.07.05 |


