이번에는 html과 Js를 이용하여 컬러 테이블을 제작하는 실습을 진행해볼 것이다.
컬러 테이블은 동적 웹 문서로 입력 값에 따라 테이블 셀의 색상이 바뀌게끔 할 것이다.
이번 실습의 조건은 다음과 같다.
1. 3행 5열 테이블을 제작하여 인덱스를 표시한다.
2. 세로, 가로 값을 입력받는다. (x행 x열 인덱스를 가리키기 위함이다.)
3. 컬러 값을 입력받는다.
4. 적용 버튼을 생성하여 버튼 클릭 시 입력한 인덱스 값의 위치를 원하는 색으로 바뀌게끔 한다.

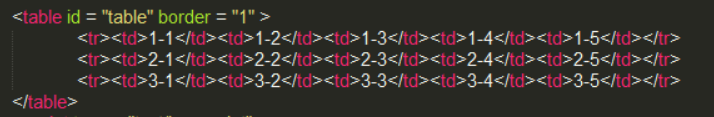
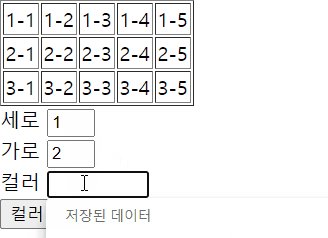
우선 1번 조건의 '3행 5열 테이블을 제작하고 인덱스 표시'를 만족시키기 위해 html을 사용하여 인덱스가 표시된 테이블을 작성하였다.
1-1부터 3-5까지의 인덱스를 각 셀에 표시해주었다. table 생성에 대한 예시는 이전 포스팅에 있으므로 참고 바란다.


다음은 js 와 form을 이용한 코드들이다.
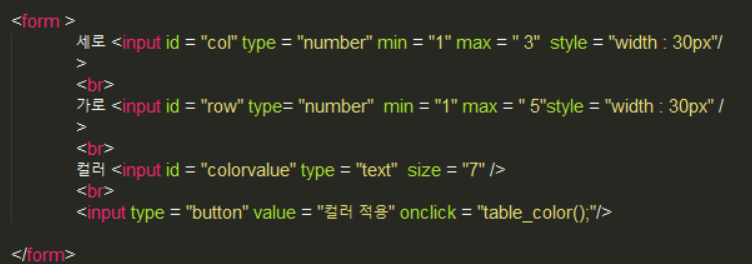
우선 2,3번 조건을 만족시키기 위해<form> 형식을 이용하여 세로, 가로, 컬러 값을 입력받았다.
세로값과 가로값의 경우 min과 max 속성을 이용하여 인덱스 값 범위에 맞게 설정하였다.
이후, button type을 이용하여 버튼 클릭 시 자바 스크립트가 실행되도록 하였다.
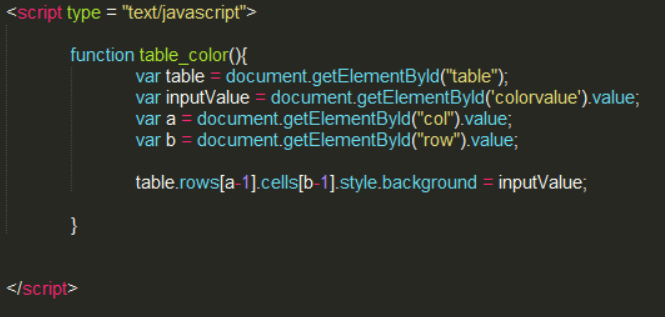
JS코드를 살펴보면 다음과 같다.
스타일 속성의 변경을 위해 DOM을 이용하여 접근하였다.
우선 document.getElementById();를 사용하여 table 객체 변수와
가로, 세로, 컬러값의 값에 대한 변수들을 지정하였다.
table.rows[a-1].cells[b-1].style.background = inputValue;
이후 4번조건을 만족시키기 위해 위와 같이 작성하여 입력받은 인덱스 값에 해당하는 table의 셀 색상을 바꿔주었다.
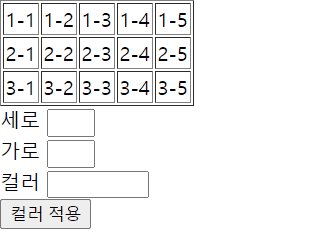
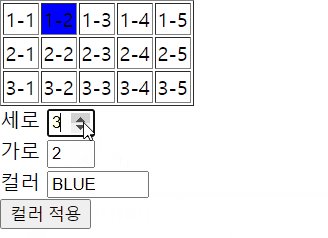
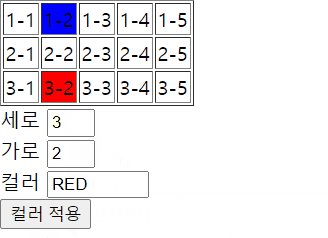
이번 실습 코드는 상당히 짧고 간단한 편이므로 바로 적용 과정을 살펴보겠다.

(컬러 값에 영문명이 아닌 16진수 표기법을 이용하여도 색상 변경이 동일하게 적용된다.)
* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| javascript를 이용한 실습 - canvas로 그림판 제작하기 (0) | 2021.07.05 |
|---|---|
| html,Javascript를 이용한 실습 - toggle 문서 제작 (0) | 2021.07.05 |
| html,Js를 이용한 비만도 판정 페이지 만들기(BMI 지수) (0) | 2021.07.05 |
| [html,css] <form> 요소 정리 (0) | 2021.07.05 |
| [내가 보려고 만든] css 속성 정리 2 (0) | 2021.07.05 |


