본문에서는 html을 이용하여 간단한 자기소개페이지 만드는 법을 소개하려고 한다.
우선 html이란 웹 문서를 만들기 위해 사용하는 웹 언어로 상당히 직관적인 언어이며,
진입 장벽도 다른 언어에 비해 매우 낮은 편이라고 볼 수 있다.
이번에 만들 자기소개페이지에는 몇가지 요구사항을 정하고 이를 준수하는 페이지를 작성해 볼 건데
요구사항은 아래와 같다.
1. 목차에서 클릭하면 그 내용으로 페이지 간 이동하기
2. 이미지 삽입
3. 유튜브 동영상 삽입
4. 각 내용을 테이블 안에 넣기
4가지 조건을 고려하여 자기 소개를 하는 웹 문서를 만들어볼 것이다.
코드에 대한 전체 이미지는 다음과 같다.
이제 각 코드에 대해 중요한 부분에 대해 설명을 해보려고 한다.

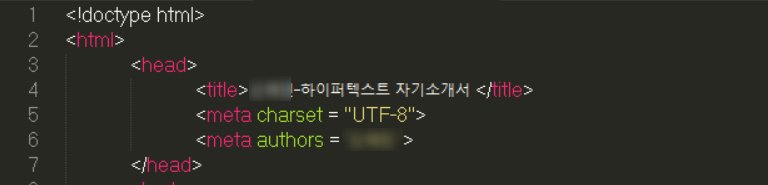
문서의 시작 부분이다. 한글을 표시해야 하기 때문에
<meta charset = "utf-8">을 사용하였다.
(모자이크 처리한 부분은 실명을 사용했기 때문이다:))

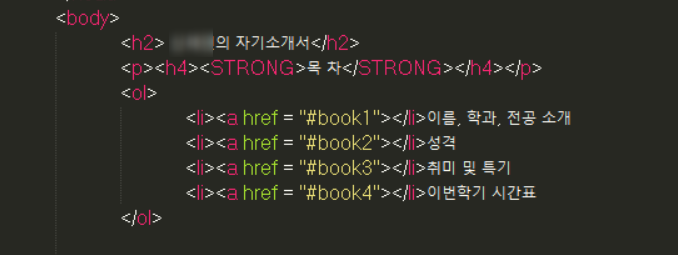
문서의 중심 내용에 대한 부분이다. <h2>와 <h4>을 사용하여 글자 크기에 차이를 주었고,
'목차'는 강조하기 위해 <strong>을 사용하여 굵은 글씨로 포인트를 주었다.
목차의 순서는 <ol>을 사용하였다. (밑의 웹문서 이미지를 참고 바란다.)
그리고 1번의 '문서 간 페이지 이동' 조건을 만족시키기 위해
<a href = "#...">를 사용했는데 ,
동일한 문서 내에서 이동하기 위해서는 '목적지 앵커'와 '시작점 앵커'를 설정하는 것이 필요하다.
위의 코드는 시작점 앵커 설정을 위한 코드로 'href'속성을 사용해 앵커의 아이디를 지정한다.
목적지 앵커는
<a id="..."> 와 같이 설정하며 이후 나오는 코드 이미지에서 확인 할 수 있다.

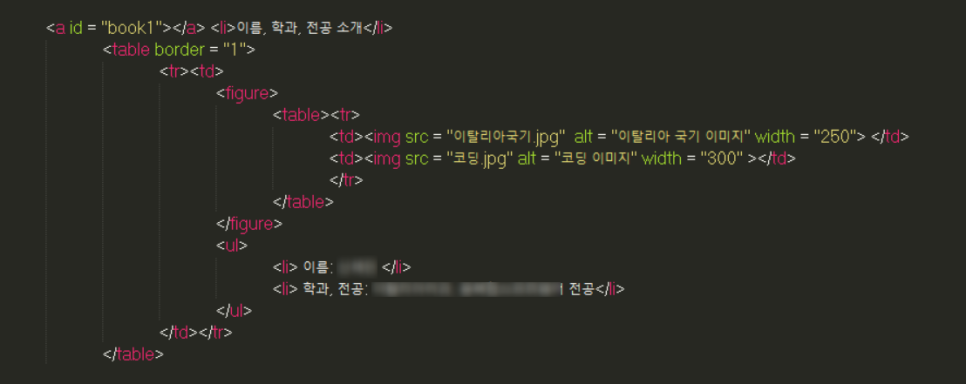
첫 번째 목차의 내용에 대한 코드이다.
위에서 설명했던 것과 같이 목적지 앵커를 사용하였다.
그리고 4번 조건의 '각 내용을 테이블 안에 넣기' 조건을 만족시키기 위해
<table border = "1"> 코드를 사용하여 테이블을 만들었다.
<tr> 요소는 하나의 행 (table row) 를 의미하며,
<td> 요소는 하나의 데이터 셀 (table data)를 의미한다.
여기서는 사용하지 않은 요소이지만,
<th> 요소를 이용하면 셀의 제목을 표현할 수 있으며, 중앙에 굵은 글씨로 나타난다.
다음으로는 2번 조건을 만족시키기 위해 '이미지를 삽입'하는 코드를 사용하였다.
<img src="파일이름 or url" alt = "대체 텍스트" width = "크기">
alt란 "alternate text(대체 텍스트)"의 약어로
대체 텍스트란 삽입하고자 하는 이미지가 어떠한 오류로 인해 제대로 표시되지 않을 때 나타나는 텍스트이다.
크기 설정 시 width 이외에도 height도 사용 가능하다.
( 이미지 경로를 위와 같이 설정할 경우, 삽입하고자 하는 이미지가 현재 작성중인 html 문서와 같은 위치에 있어야 한다.)
다음으로, <figure> 요소는 그림이나 사진, 텍스트를 하나로 묶어서 독립된 단위로 사용하고자 할 때 사용한다.
사실 사진에 대한 설명을 텍스트로 추가하고자 <figure>을 사용하였으나, 작성 도중 따로 텍스트를 추가하지 않았다.ㅎㅎ
<ul>요소는 맨 처음 목차를 만들 때 사용했던 <ol> 요소와 비교하여 생각해볼 수 있다.
<ol>은 순서가 있는 목록을 나열하는 경우이며, <ul>은 순서가 없는 목록을 나열하는 경우이다.

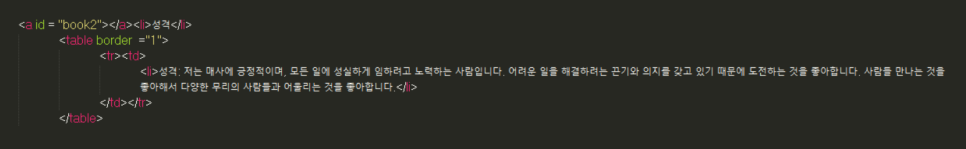
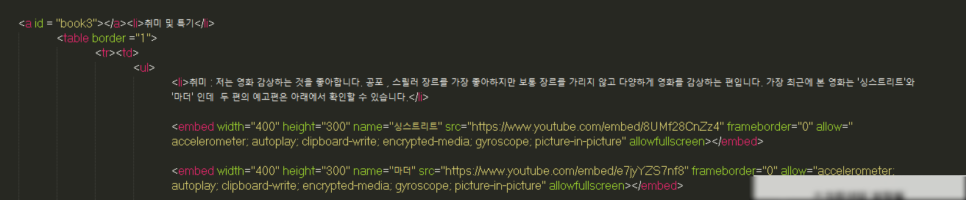
다음은 두 번째 목차에 대한 내용으로, 이 코드의 경우 위의 설명을 참고하면 이해할 수 있다.

이번 코드에서 주목할 점은 3번 조건의 '유튜브 동영상 삽입'하기를 만족하기 위해 사용한 코드이다.
동영상 삽입의 경우 <iframe> 요소와 <embed> 요소 두가지를 사용할 수 있는데,
<iframe>의 경우 보안 위협이 높으므로 <embed>를 많이 사용한다.
본문에서도 <embed>를 이용하였는데,
형식은 아래와 같다.
<embed width="크기" height="크기" name="영상 이름" src="" frameborder = "" allow="" allowfullscreen>
src의 경우 삽입할 파일의 url주소로 넣어주면 되는데, 유튜브 소스코드를 넣어주면 된다.
frameborder의 경우 프레임의 경계선 여부를 결정하는 것으로 0으로 지정할 경우 경계선이 보이지 않고,
1로 지정할 경우 경계선이 출력된다.
대략적인 코드의 설명은 끝났다.
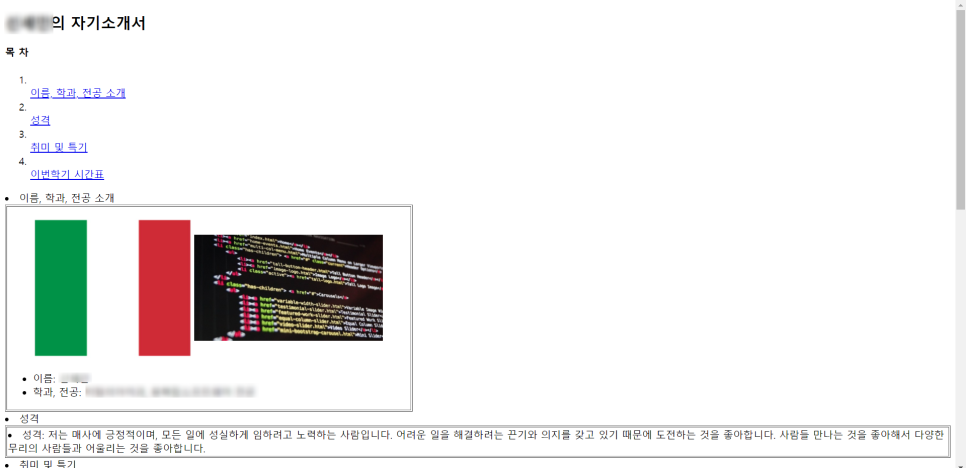
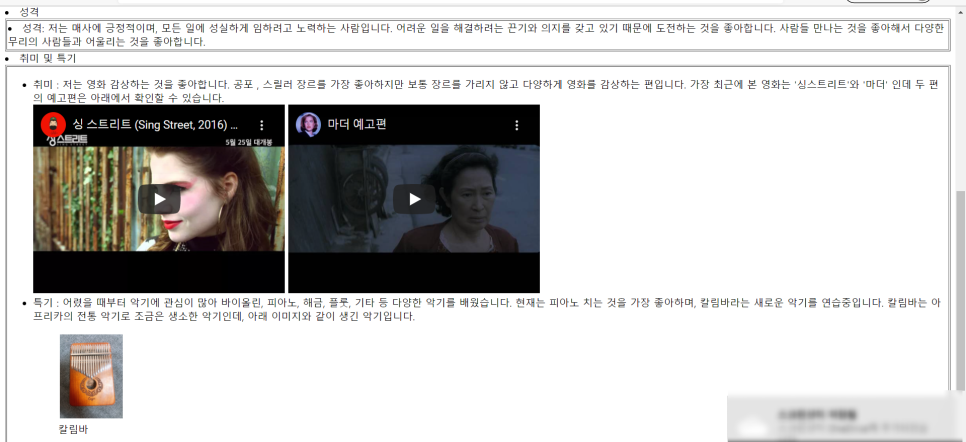
작성된 웹 문서는 다음과 같다.


아래 이미지는 목차 부분인데 페이지 내에서 이동할 수 있는 코드를 추가하였기 때문에 각 목차를 클릭하면 다음과 같이 색이 변하고, 이동하고자 하는 페이지로 이동하게 된다.

아래 이미지는 위에서 설명했던, 이미지 파일이 제대로 삽입되지 않았을 경우 화면에 설정한 대체 텍스트가 보여지는 경우이다.

이상 html을 이용해 간단한 자기 소개 페이지를 만드는 과정에 대한 설명이었다.
'컴퓨터 > HTML,CSS,JS,JQUERY' 카테고리의 다른 글
| [내가 보려고 만든] html 요소 2 (0) | 2021.07.05 |
|---|---|
| [내가 보려고 만든] html 요소 정리 (0) | 2021.07.05 |
| html을 이용한 예약 페이지 만들기-<form> (0) | 2021.07.05 |
| html, css를 이용한 플라워 제작 (0) | 2021.07.05 |
| html, css로 시간표 만들기 (0) | 2021.07.05 |


