이제까지 배운 내용들을 종합하여 영화관 홈페이지 제작하는 프로젝트를 진행하였다.
아직 부족한 부분이 많기 때문에, 최대한 기본적인 내용에 공부했던 부분들을 응용하려고 하였다.
우선 홈페이지 제작에 들어가기 전 진행순서는 다음과 같다.
1. 영화관 기획
어떤 스타일의 영화관인지, 어떤 영화를 상영하고 주요 타겟층이 누구인지 등 세부적인 부분에서 사전 기획을 하였다.
내가 설정한 영화관은 '공포 테마 영화관'으로 일주일에 1편 내지 2편의 영화를 상영하며, 인적 드문 시골에 위치해 주변 환경또한 공포스러운 환경을 조성하기 좋은 곳이다. 영화관의 외양부터 내부까지 모두 공포를 테마로 한 디자인으로 설계되어있음을 가정하였다.
2. 타겟층 설정
영화관의 스타일과 장소에 기반하여 타겟층을 주요 20-30대 성인과 청소년층으로 정하였다. 내가 진행하려고 하는 프로젝트에서 크게 중요한 부분은 아니었지만 나중에 영화 소개 페이지 부분에서 영화관에 대한 소개글을 쓰기 위해 최대한 세부적인 부분까지 고려해보았다.
3. 필요한 페이지 설정
메인 홈페이지를 비롯하여 어떤 페이지를 포함할 것인지를 정하였다. 각 페이지 제작 시 참고할 수 있도록 페이지에 대한 간략한 설명과 html문서 이름을 미리 정하여 엑셀로 만들어두었다.

4. 상세 기능 설명
전체 페이지 구조를 기획하였으니 이제 각 페이지에 대한 세부적인 구조를 정하였다.
<main.html>

<login.html>


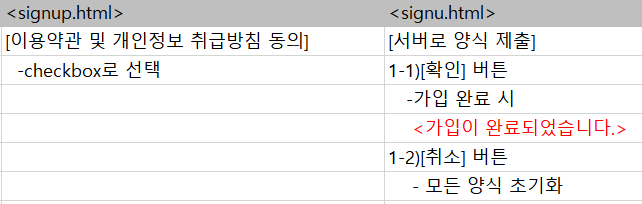
<signup.html>


<introduction.html>

<movie_pre.html>, <movie_fut.html>

<infomovie.html>

<time.html>

<reserve.html> 수정

<review.html>

이렇게 각 페이지에 대한 상세 기능 설명서를 작성한 후,
구현 시 참고할 화면 설계 스케치를 진행하였다.
화면 설계 스케치에 대한 부분은 다음 포스팅에서 다룰 예정이다.
* 본 포스팅은 개인용으로 작성한 것이므로 불법, 무단 복제나 펌을 금지합니다.
'컴퓨터 > Backend' 카테고리의 다른 글
| [졸업 프로젝트]_1. 주제 선정 및 연구 배경 설명 (0) | 2021.08.07 |
|---|---|
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 5. 예매 기능을 위한 Javascript 구현 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 4. 예매 기능 추가 설명 & 변경된 페이지 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 3. 구현 결과 화면 & 링크 연결 설명 (0) | 2021.07.17 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 2. 화면 설계 스케치 (0) | 2021.07.17 |



