이번 포스팅은 영화관 홈페이지 기획에 따라
필요한 모든 html 파일들을 스케치한 과정을 정리하였다.
처음에는 목업을 이용하다가 빠르게 끝내고 싶어서
아이패드를 이용하여 수작업 스케치로 진행하였다.
정말 기초적인 html과 css,js를 이용하여 view 페이지만 구현하는 프로젝트라
각 화면 간의 유기성은 떨어진다.
이번 프로젝트의 목표는 내가 공부한 html과 css, js를 어떻게 사용하는지 익히기 위한 것이므로,
눈감고 넘어가야할 부분이 상당히 많을 것이다.

화면 설계 스케치 순서는 앞 포스팅에서 엑셀로 정리했던 홈페이지 기획 구성 순서와 동일하다.
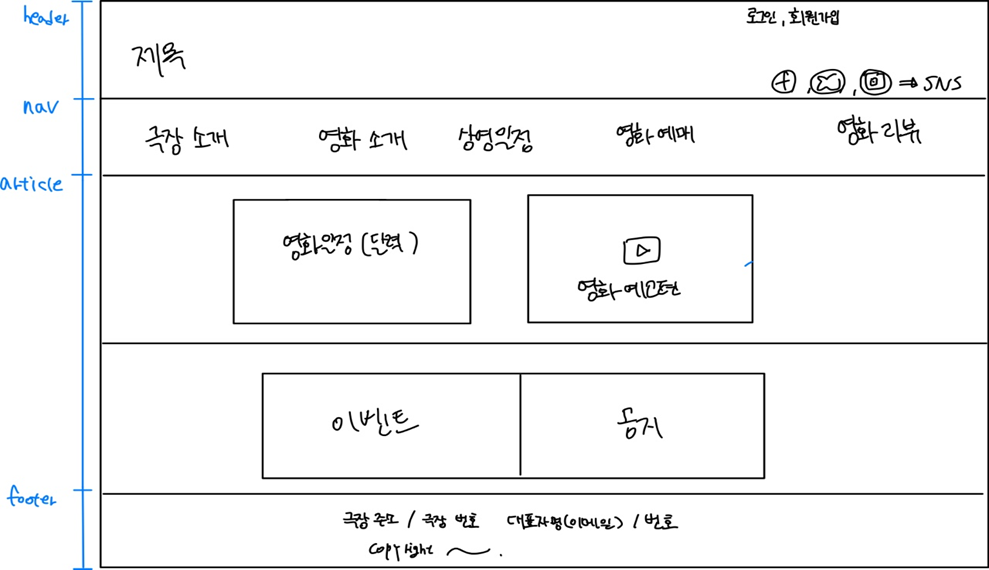
<main.html>

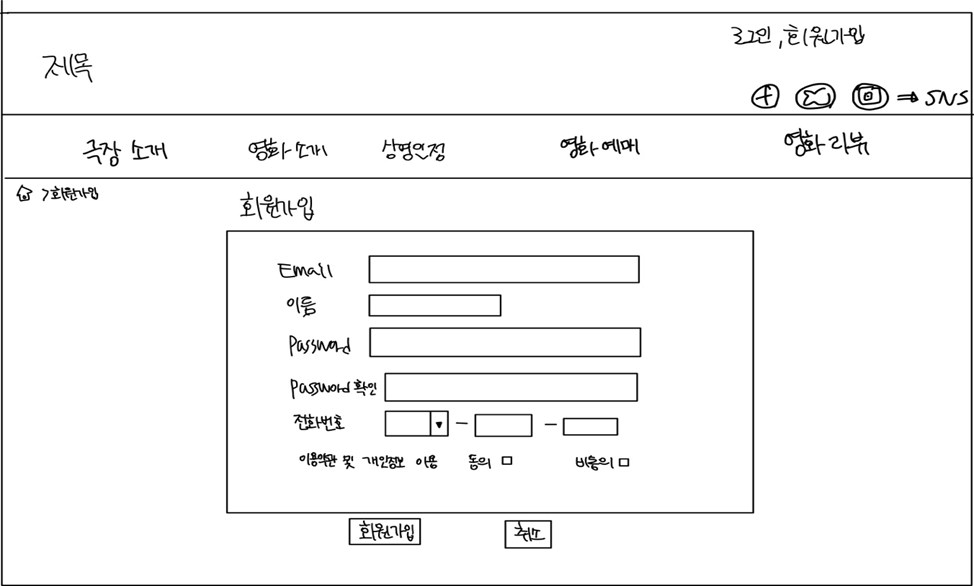
<signup.html>

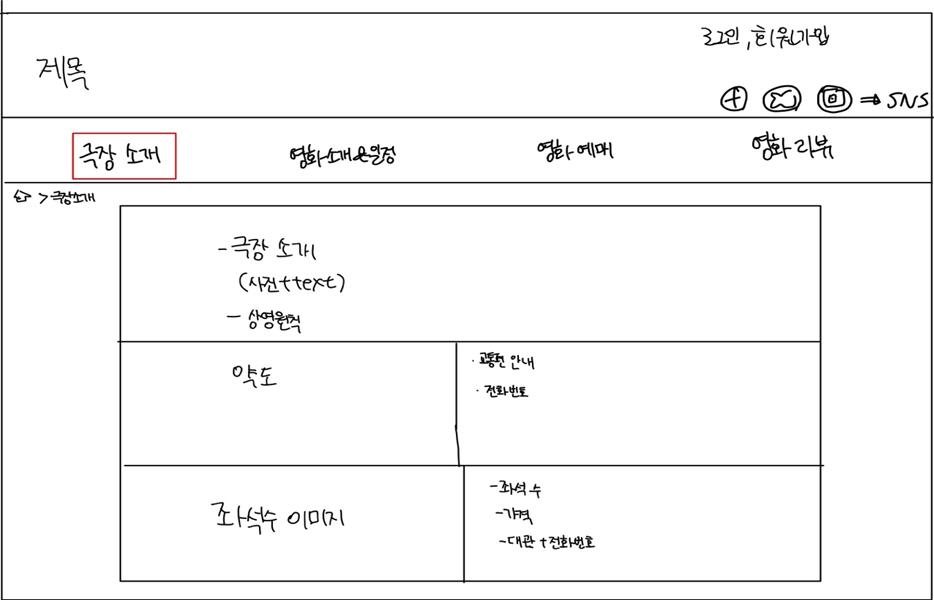
<introduction.html>

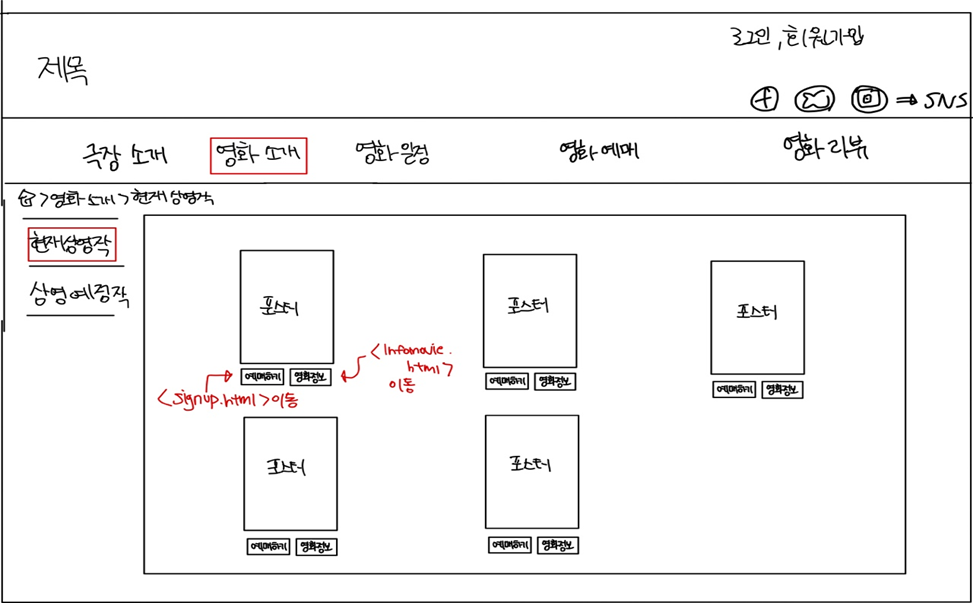
<movie_pre.html>, <movie_fut.html>
현재 상영작과 상영 예정작 페이지는 동일하게 구성하였다.

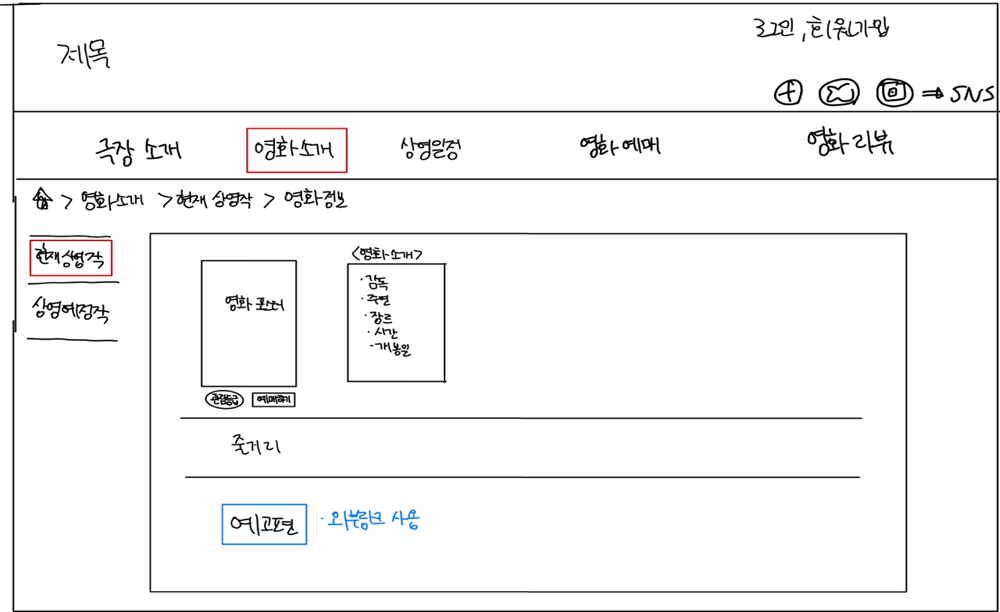
<infomovie_1.html>
각 영화 정보를 보여주는 페이지로 대표적으로 하나의 view만 구성하였다.

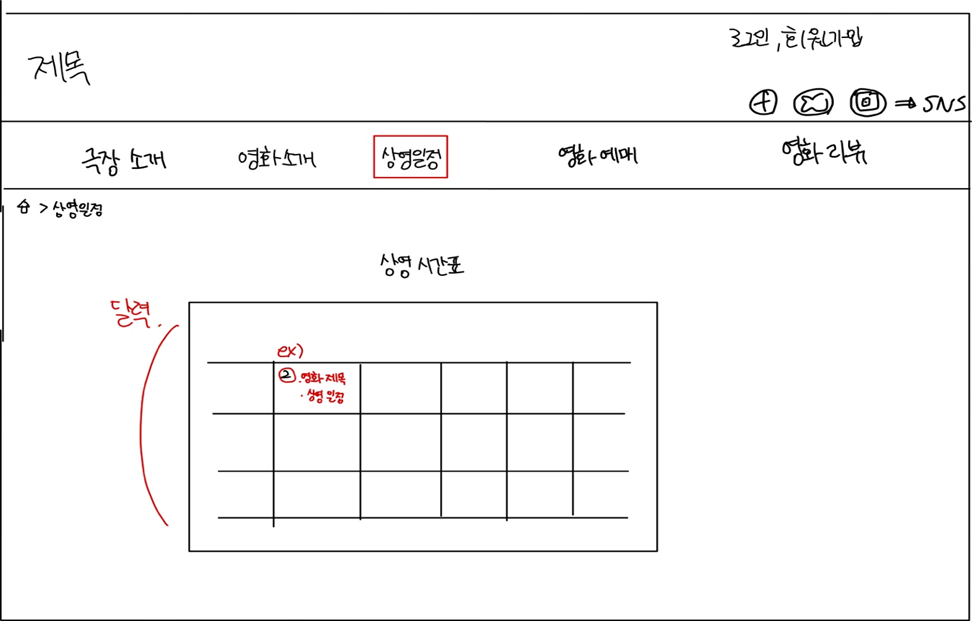
<time.html>

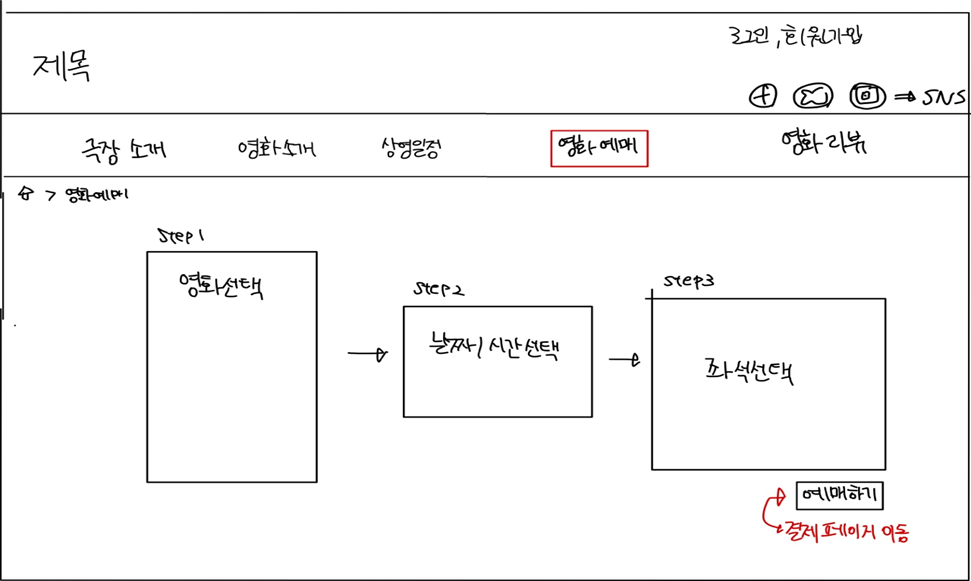
<reserve.html>

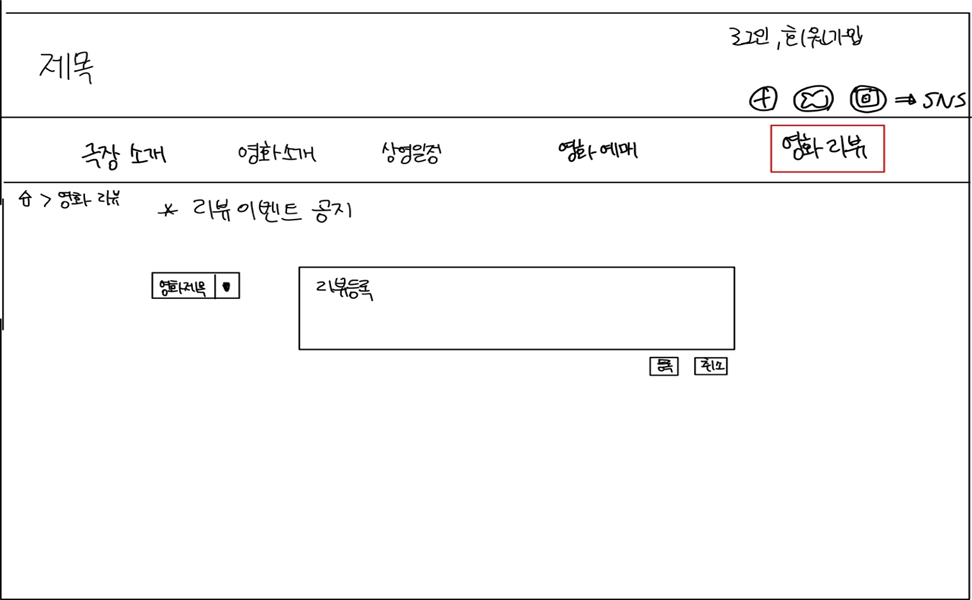
<review.html>

728x90
'컴퓨터 > Backend' 카테고리의 다른 글
| [졸업 프로젝트]_1. 주제 선정 및 연구 배경 설명 (0) | 2021.08.07 |
|---|---|
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 5. 예매 기능을 위한 Javascript 구현 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 4. 예매 기능 추가 설명 & 변경된 페이지 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 3. 구현 결과 화면 & 링크 연결 설명 (0) | 2021.07.17 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 1. 홈페이지 기획 (0) | 2021.07.14 |



