앞 페이지들은 모두 html과 css를 사용하여 화면을 보여주는 정도까지 작성하였다.
영화 예매 부분은 javascript를 사용하여 추가적인 구현을 하였는데,
중점을 둔 부분은 js의 작동과 이벤트 핸들러 구현이므로
영화 예매 페이지에서 한 요소를 클릭했을 때 다른 요소를 나타내는 구성 흐름을 중심으로 작성하였다.
예를들면, 영화 제목을 클릭하면 그에 해당하는 시간과 날짜를 선택할 수 있다던지,
예매인 수를 정하던가 좌석을 정하면 그에 맞게 선택할 수 있다던지 하는 아주 간단하고 기초적인 구현이다.
(라고 말은 하지만 왕초보 단계인 나는 처음에는 이것도 어려웠다 ㅠㅠ)
우선 js를 사용한 추가 구현을 위해 변경된 페이지가 있다.
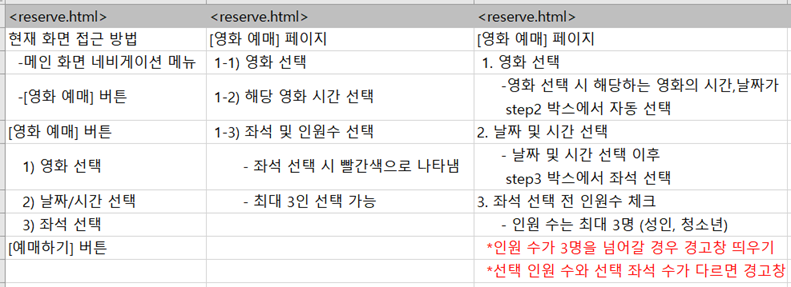
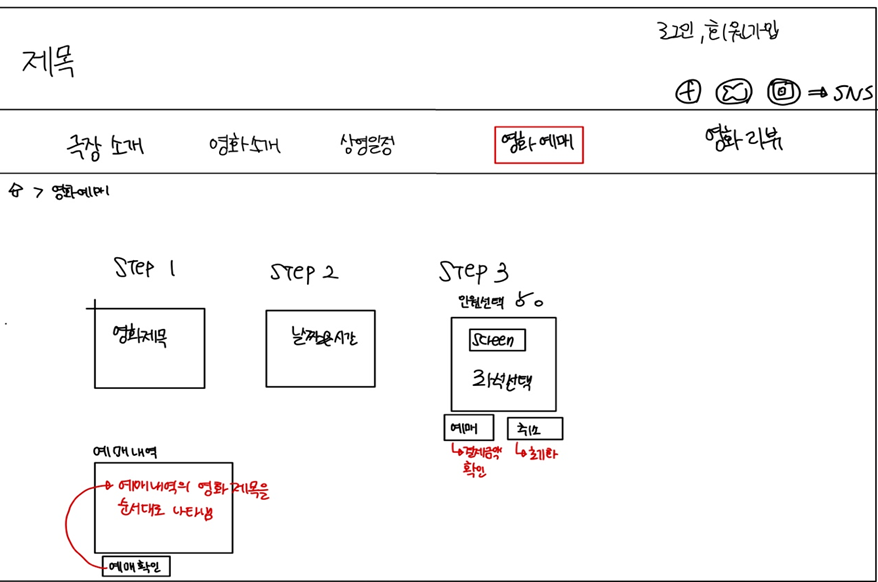
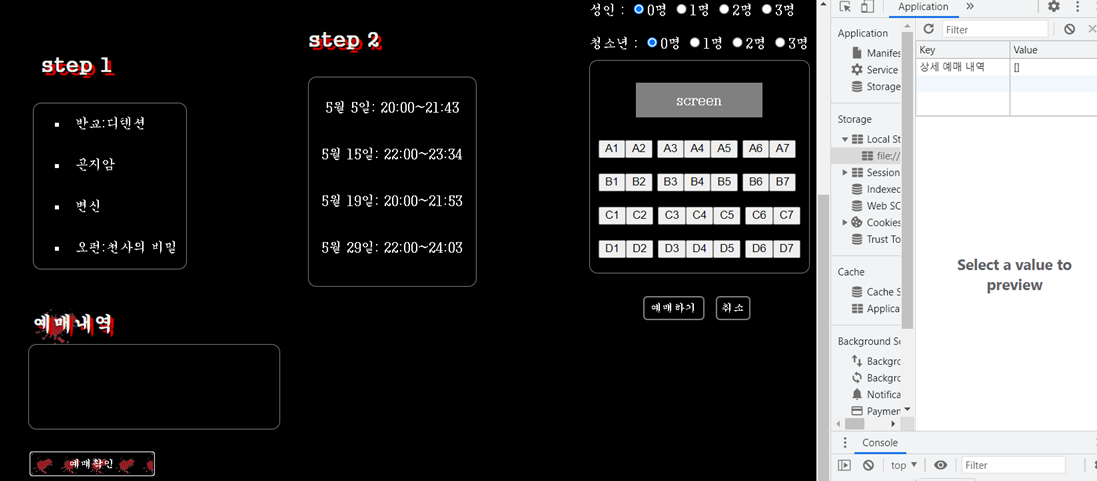
<reserve.html>



예매하기의 상세 기능 구현을 위해 [영화 예매] 페이지 기획 및 화면 설계 스케치 부분을 수정하였다.
수정한 부분의 화면 구현은 다음과 같다.
예매하기의 상세 기능 구현을 위해 [영화 예매] 페이지 기획 부분을 수정하였다.

다음은 추가된 페이지로 예매 시 각 상세 내역을 확인하기 위한 페이지이다.
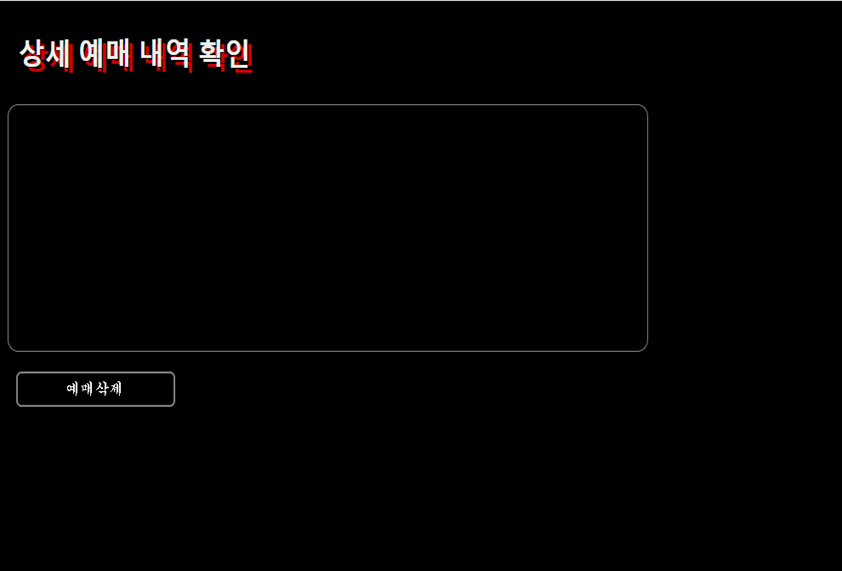
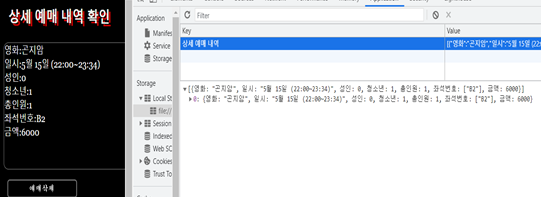
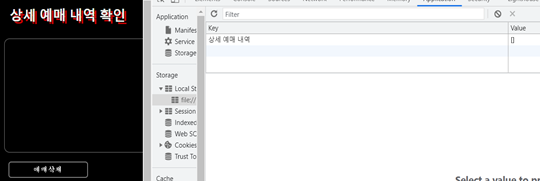
<list.html>



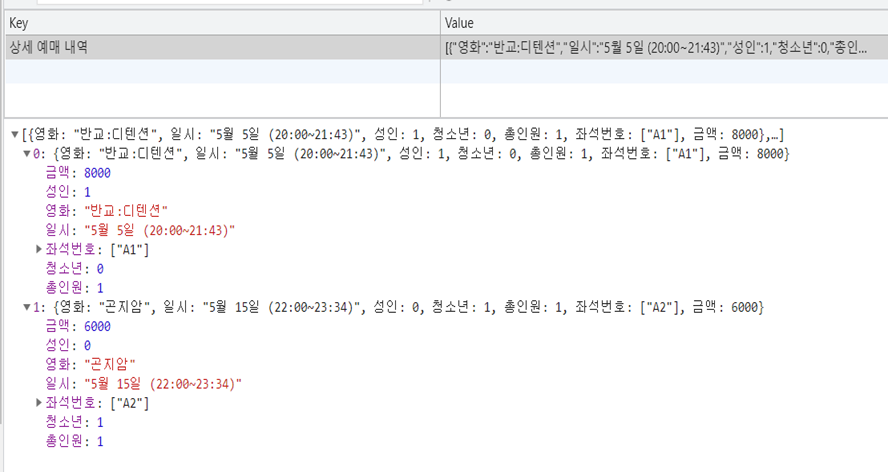
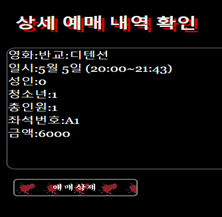
예매 상세 내역을 확인하기 위한 페이지를 추가하였다.
예매 기능을 위한 페이지 수정과 추가 작업 이후
javascript를 추가하여 예매 기능을 완성하였다.
<예매기능>
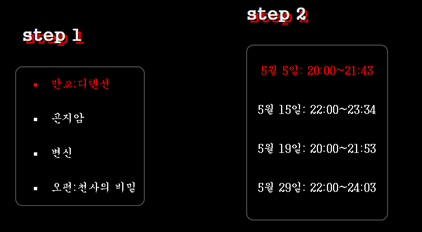
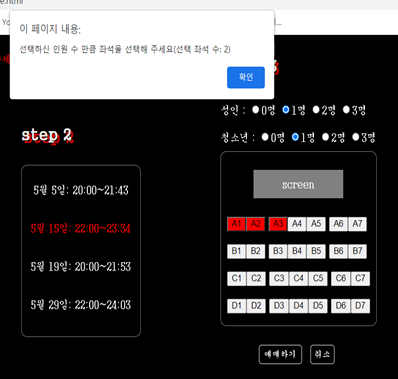
1. 영화 한개 선택 시 해당영화의 날짜가 자동으로 선택

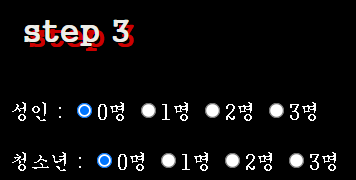
2. 영화 관람 인원 수 선택 (최대 3명)
* 최대 인원 수를 초과하거나 인원을 선택하지 않을 시 경고 창 발생
* 선택한 인원 수와 선택한 좌석 수가 다르면 경고 창 발생




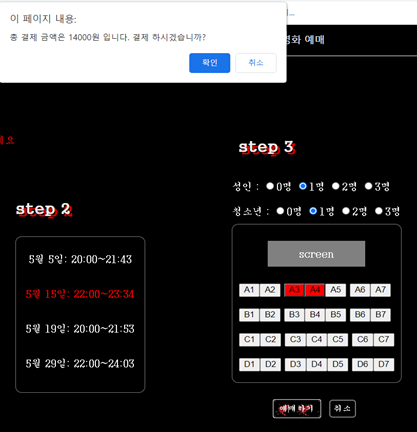
4. 영화, 인원 수, 좌석 선택 후 예매
*[예매하기] 버튼을 누르면 총 결제금액 알림 창이 뜸

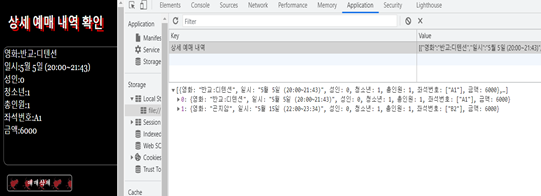
5. 영화 예매 내역을 로컬 스토리지에 저장

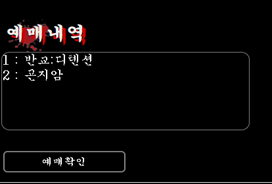
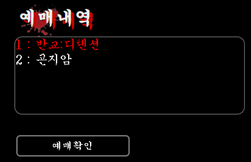
6. [예매확인] 버튼을 누르면 로컬 스토리지에 저장된 내역의 각 영화 제목을 리스트 형식으로 표시

7. 예매내역의 각 영화 제목 클릭 시 각 상세 내역을 보여주는 페이지로 이동


8. 상세 예매 내역 확인 페이지에서 예매 내역 삭제 - [예매삭제] 버튼
* 해당 내역을 로컬 스토리지에서도 삭제



9. 예매 페이지(<reserve.html>)로 돌아가 [예매확인] 버튼 클릭 시 삭제 내역 반영

여기까지 예매 기능 구현을 위한 설명이었고,
다음부터는 어떻게 js 코드를 이용하여 구현하였는지 정리해 보려 한다.
'컴퓨터 > Backend' 카테고리의 다른 글
| [졸업 프로젝트]_1. 주제 선정 및 연구 배경 설명 (0) | 2021.08.07 |
|---|---|
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 5. 예매 기능을 위한 Javascript 구현 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 3. 구현 결과 화면 & 링크 연결 설명 (0) | 2021.07.17 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 2. 화면 설계 스케치 (0) | 2021.07.17 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 1. 홈페이지 기획 (0) | 2021.07.14 |



