홈페이지 기획과 화면 설계 스케치를 바탕으로
html과 css를 이용하여 화면을 구성하였다.
js를 사용하지 않고 홈페이지 모양새만 갖춘 화면이라
섬세하지 못한 면은 감안해야 한다.
<main.html>

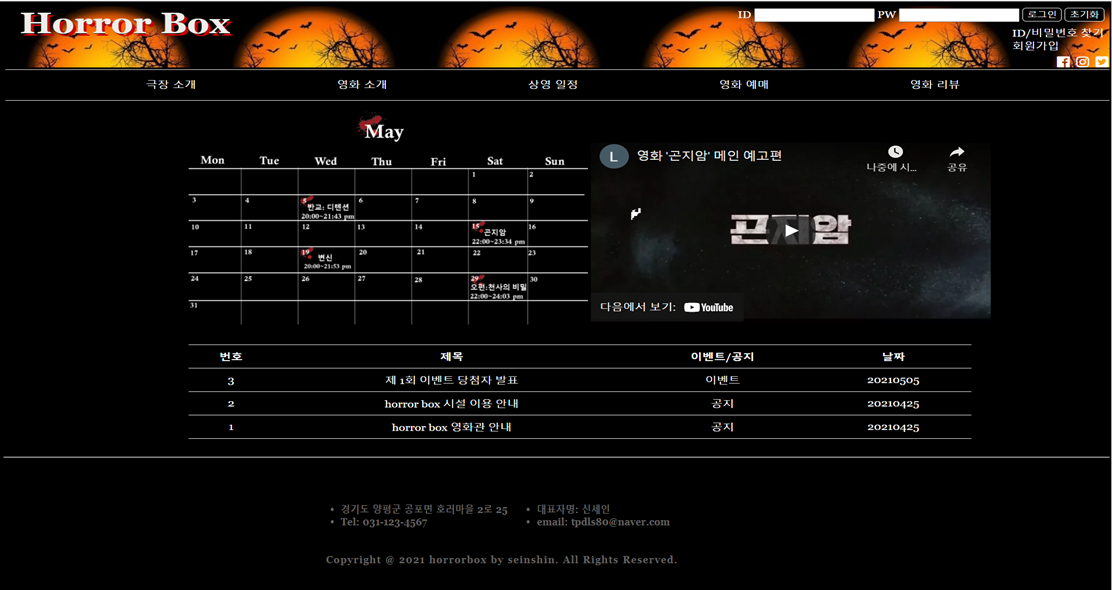
영화관 홈페이지의 메인 화면이다.
윗 부분의 이미지는 최대한 내가 기획한 영화관 이미지와 맞는 걸로 찾아와서 넣어봤는데
생각보다 할로윈 느낌이 많이 난다.
영화관 일정부분은 이미지를 가져왔고,
상영 영화의 예고편을 보여주기 위해 외부 url을 삽입하였다.
그리고 이벤트와 공지글을 보여주기 위한 게시판을 배치하였다.
(아래부터는 서브 화면들을 차례로 보여줄 예정인데 편의상 공통된 header와 footer 부분은 생략하였다.)
<signup.html>

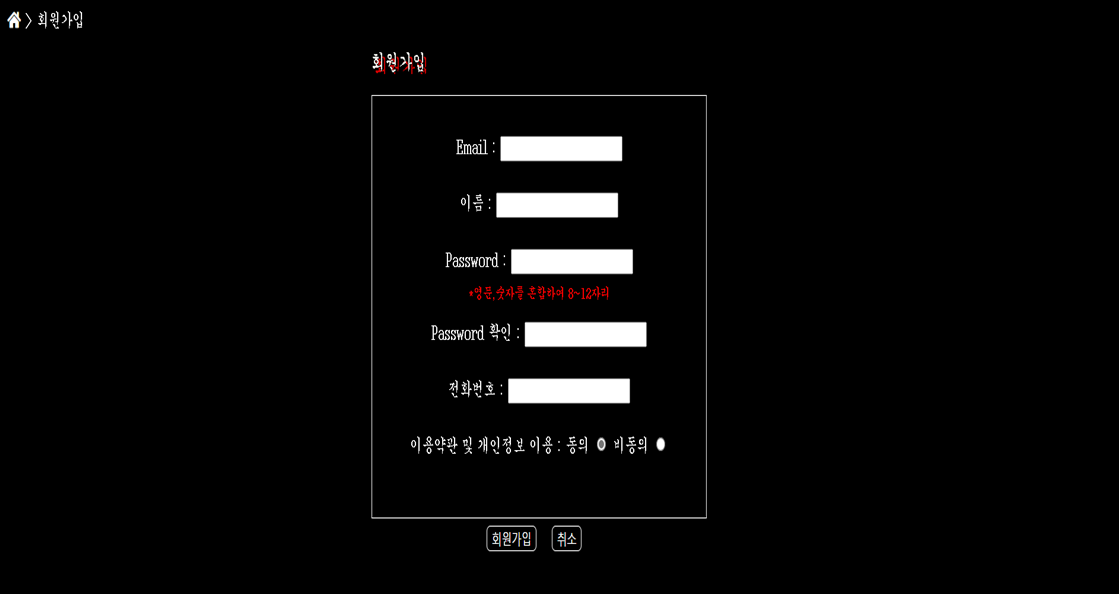
회원가입 폼이 있는 부분으로,
메인화면 우측 상단의 '회원가입'을 누르면
이 페이지로 넘어오게 된다.
일반적인 가입 폼을 참고하여 만들어보았다.
<introduction.html>


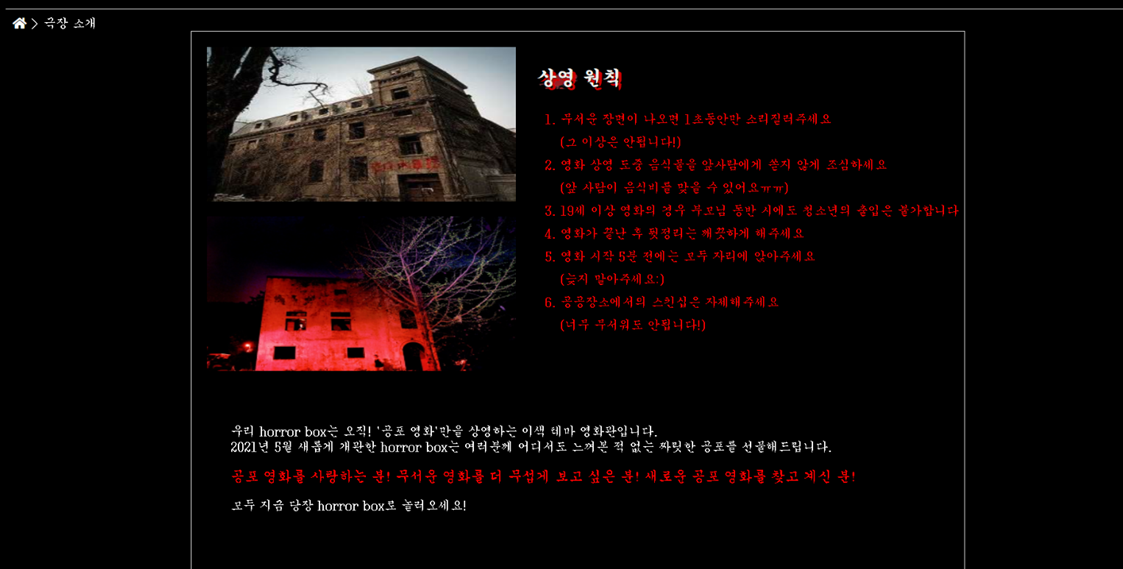
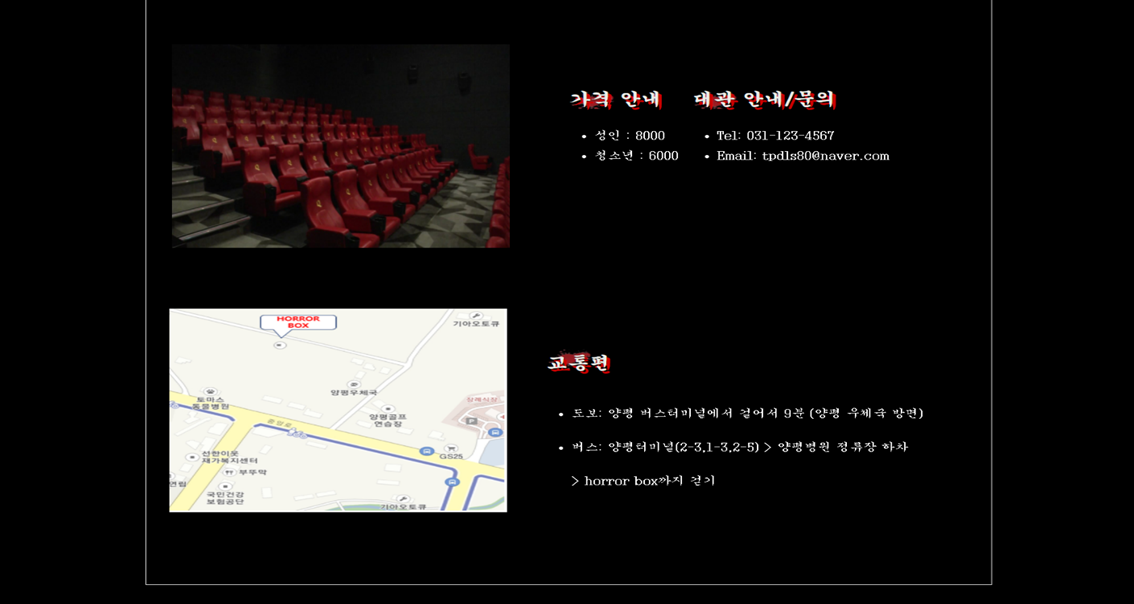
메인 화면에서 네비게이션 바의 '극장 소개'를 누르면 이 페이지로 이동한다.
영화관 소개를 비롯하여 상영 규칙, 가격, 교통편 등을 안내한다.
위치의 경우 내가 임의로 지정하였다 ㅎㅎ (물론 지도 이미지도..)
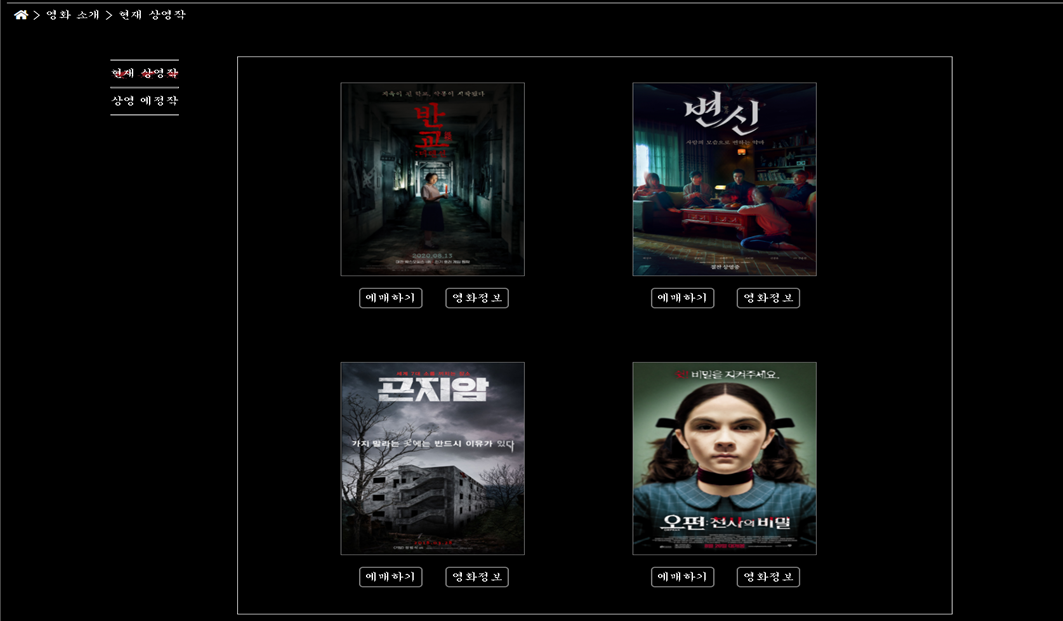
<movie_pre.html>

메인화면 네비게이션 바의 '영화 소개'를 클릭하면 이 페이지로 이동한다.
상영작을 소개하는 페이지로, '상영 예정작' 화면의 구성도 이와 동일하기 때문에 따로 구현하지는 않았다.
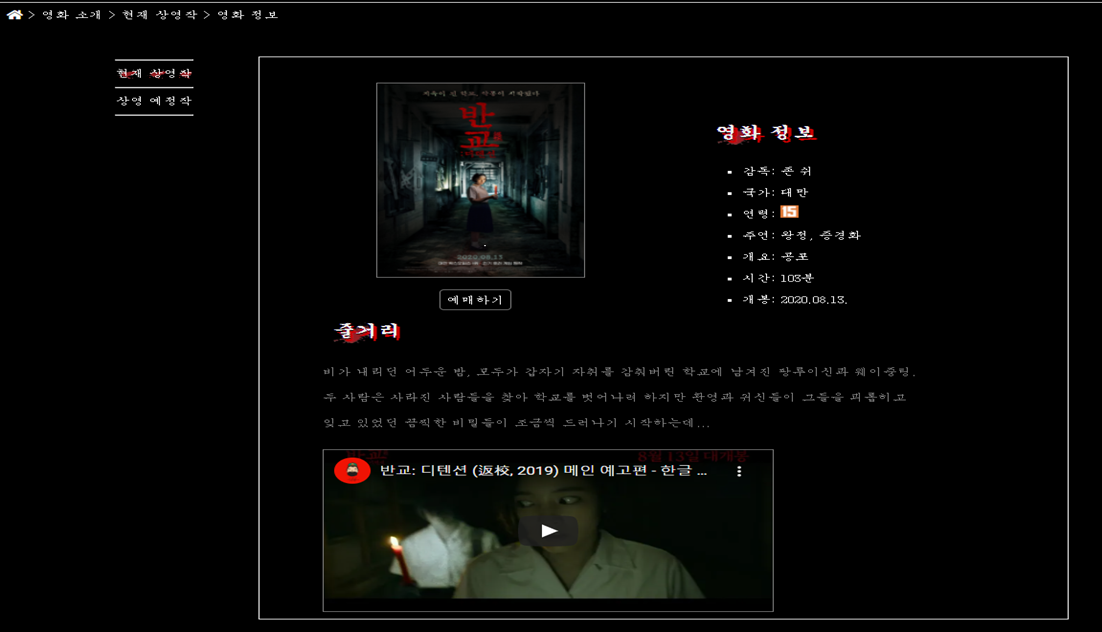
<infomovie_1.html>

위의 영화 소개 페이지에서 각 영화 포스터 하단의 '영화 정보'를 클릭하면
이 페이지로 이동한다.
각 영화 정보를 소개해주는 페이지로
외부 url과 영화 정보를 가져와서 보여준다.
<time.html>

메인화면 네비게이션 바의 '상영 일정'을 클릭하면
이 페이지로 이동한다.
상영 시간과 날짜는 내가 임의로 정해 나타내었다.
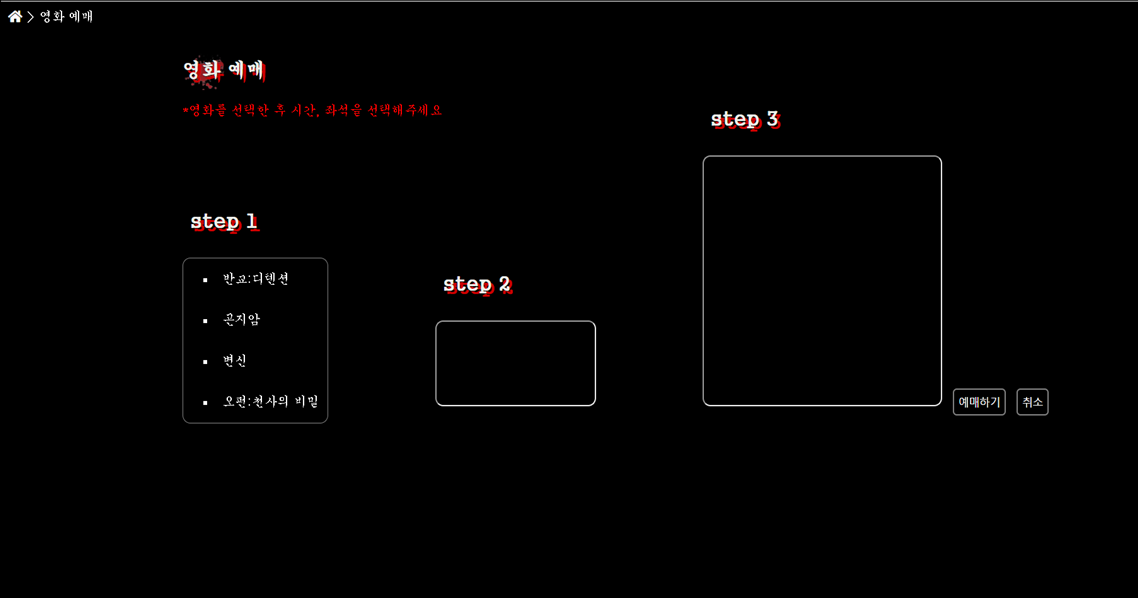
<reserve.html>

영화 예매 페이지로, 이 부분은 추후 js를 사용하여 구현하기 위해
대략적인 view만 구성하였다.
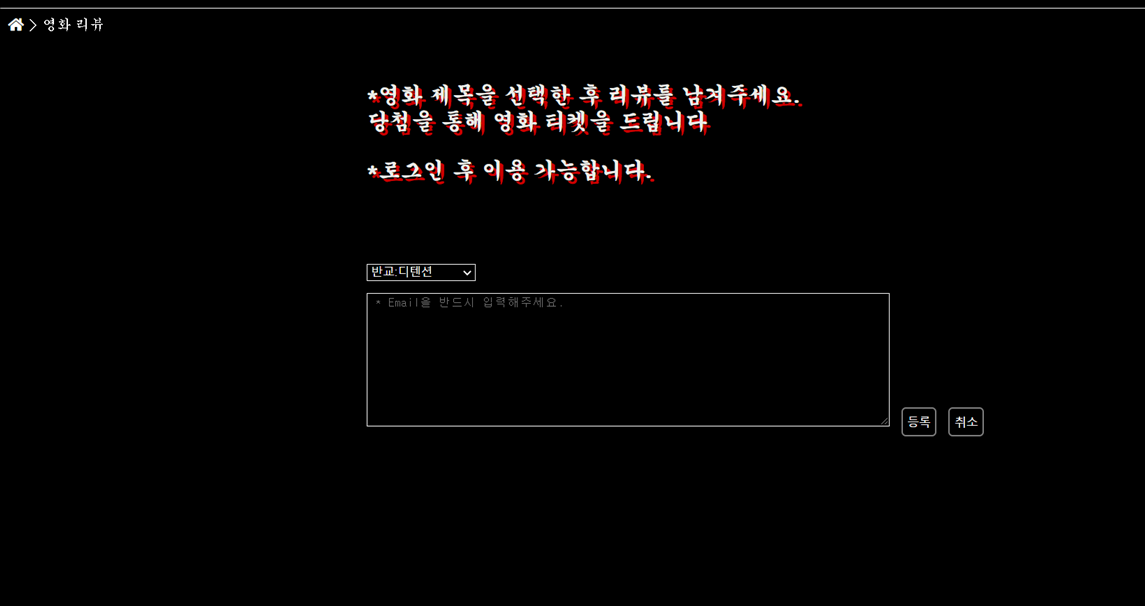
<review.html>

메인 화면 네비게이션 바의 '영화 리뷰'를 클릭하면 이 페이지로 이동한다.
영화를 관람한 고객들이 각 영화에 대한 리뷰를 남기는 페이지로
option에서 영화 제목을 선택해 리뷰를 남길 수 있다.
다음 포스팅에서는 js를 사용하여 추가적으로 구현한 화면들에 대한 내용을 다룰 예정이다.
'컴퓨터 > Backend' 카테고리의 다른 글
| [졸업 프로젝트]_1. 주제 선정 및 연구 배경 설명 (0) | 2021.08.07 |
|---|---|
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 5. 예매 기능을 위한 Javascript 구현 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 4. 예매 기능 추가 설명 & 변경된 페이지 설명 (0) | 2021.08.01 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 2. 화면 설계 스케치 (0) | 2021.07.17 |
| [웹 프로젝트]_영화관 홈페이지 제작하기 - 1. 홈페이지 기획 (0) | 2021.07.14 |



